Ваші найближчі конкуренти, які традиційно займають нижчу позицію у видачі, «обзавелися» розширеним сніппетом і обійшли вас? Ймовірно, причиною успіху стала розмітка сайту. Ми розповімо, що являє собою цей інструмент, поговоримо про його користь, види та способи застосування.

Основне завдання мікророзмітки — допомагати пошуковикам краще розуміти контент, розміщений на сторінці, а сайту виділитися у видачі, виглядати більш привабливо для користувачів. Тим, хто не знайомий із цим інструментом і не знає, що таке мікророзмітка або як її додати на свій сайт, допоможе наша стаття.
Мікророзмітка – це стандарт, призначений для оптимізації семантики. Іншими словами, це структурована розмітка сторінки за типами даних за допомогою додавання спеціальних атрибутів до її HTML-коду. Зрозумілою для робота мовою ви розповідаєте, що на сторінці є заголовком, логотипом, основною фотографією, описом товару, ціною, часом роботи, телефоном. Для кожного основного виду даних є власний атрибут розмітки. Пошуковик краще розуміє, про що йдеться на сторінці, і формує розширений сніпет з позначеною структурою.

Мікророзмітка допомагає розповісти покупцеві, про що посилання і що він побачить після переходу нею. Пояснимо на простому прикладі. Ви зайшли повечеряти до ресторану. У меню – лише назви страв та їх ціна. Щоб зрозуміти, чи підійде їжа, з яких інгредієнтів вона складається, знадобиться допомога офіціанта, а значить — час. Якщо ж у меню буде фото страви, її склад, час приготування, ви швидко знайдете та замовите потрібне. Саме так відбувається у випадку сайту із мікророзміткою. Розширений сніпет, який з’являється після її впровадження, дозволяє користувачеві швидко прийняти рішення про корисність інформації та перейти за посиланням.
Є кілька причин додати на сайт мікророзмітку. Серед основних:
- роботи швидше знаходять потрібну інформацію, інтерпретують контент та підвищують релевантність видачі за конкретними запитами;

- зростає привабливість сніпетів завдяки доданню до них опису сторінки, списку розділів, контактів, адреси компанії тощо;
- процес пошуку стає швидшим;
- збільшується цільовий трафік, конверсія;
- підвищується позиція ресурсу у видачі.
Багатьох цікавить питання, чи впливає мікророзмітка на ранжування інтернет-ресурсу? Відповідь — лише опосередковано.
Сайт набуває привабливого вигляду в SERP, що призводить до збільшення CTR сніппета. Хороша клікабельність покращує поведінкові фактори, які враховують усі без винятку пошукові системи при присвоєнні рейтингу ресурсу.

Сама розмітка не входить до факторів ранжирування і не надає прямого впливу на SEO. Крім того, ніхто не гарантує, що після її впровадження ви відразу ж отримаєте відчутний приплив трафіку на сайт. Однак це потужний інструмент, який допомагає привертати увагу у видачі та виділяти ресурс на фоні конкурентів.
Важливо: якщо сайт потрапив під санкції пошукових систем або не викликає у них довіри, мікророзмітка не покращить сніпет. Тому насамперед слід займатися загальною якістю ресурсу. SEO-просування — це комплексна робота.
Кожна семантична мікророзмітка складається із словника та синтаксису. Простіше кажучи, мови (набору сутностей на кшталт “name”, “title” і т.д.) та способів розмітки (теги, атрибути, елементи). Існує три основні види мікророзмітки: Schema.org, OpenGraph, Microformats.org (мікроформати). Кожен зручний по-своєму та використовується для певних цілей. Важливо зрозуміти, де кожен із них застосовувати, щоб досягти кращих результатів.

У середині 2011 року розробниками було представлено новий стандарт розмітки Schema.org. Він вважається загальноприйнятим, т.к. підтримується більшістю пошукових систем. Мікророзмітка здійснюється безпосередньо в HTML-коді сторінок за допомогою спеціальних атрибутів і не вимагає створення файлів для експорту. З її допомогою легко позначити практично всі елементи та блоки ресурсу: відгуки, товари, рейтинг, організацію, профіль та ін.
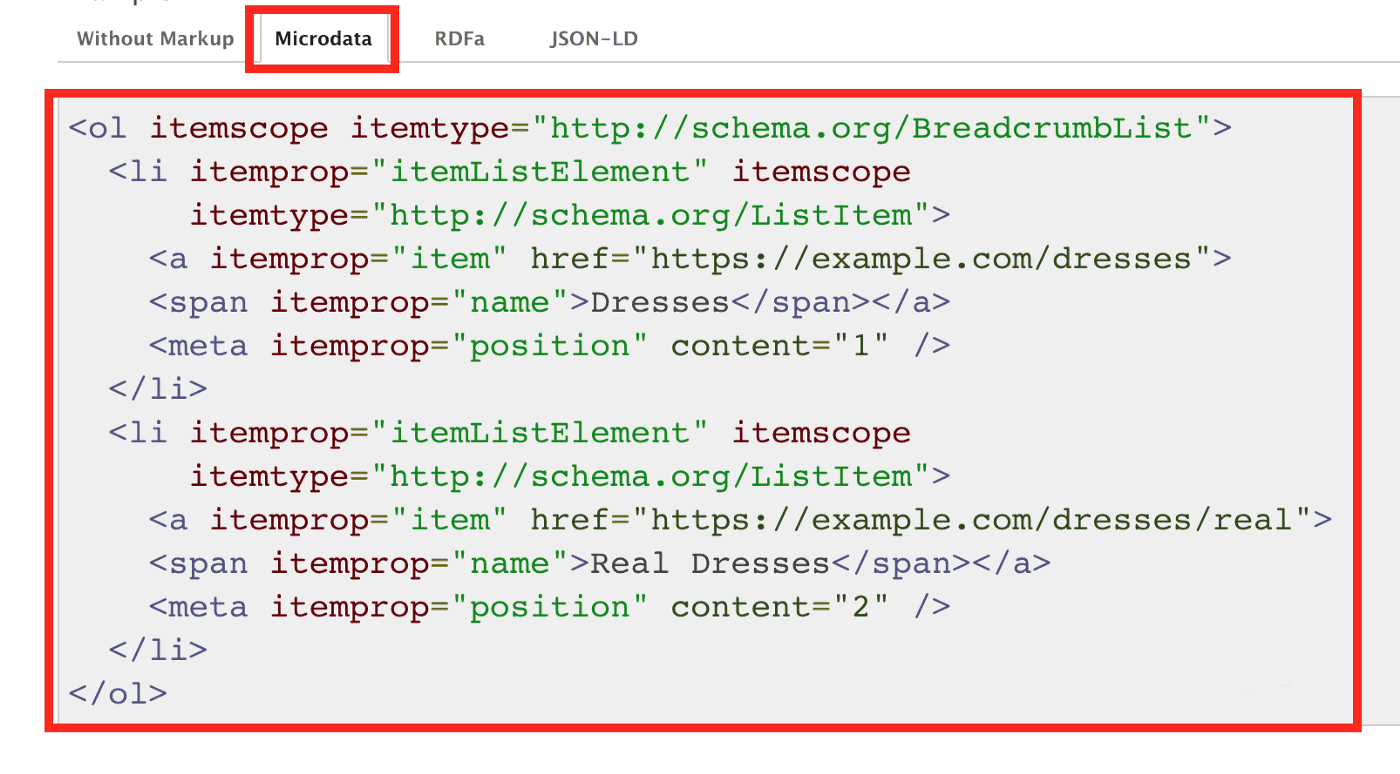
В принципі, сама розмітка містить три теги:
- itemscope показує пошуковику, що ми маємо намір описати якийсь об’єкт;
- itemtype – тип описуваного об’єкта;
- itemprop – властивості об’єкта.

Завдяки великому списку готових схем і простоті використання, Schema.org на сьогоднішній день вважається найдружнішим стандартом.

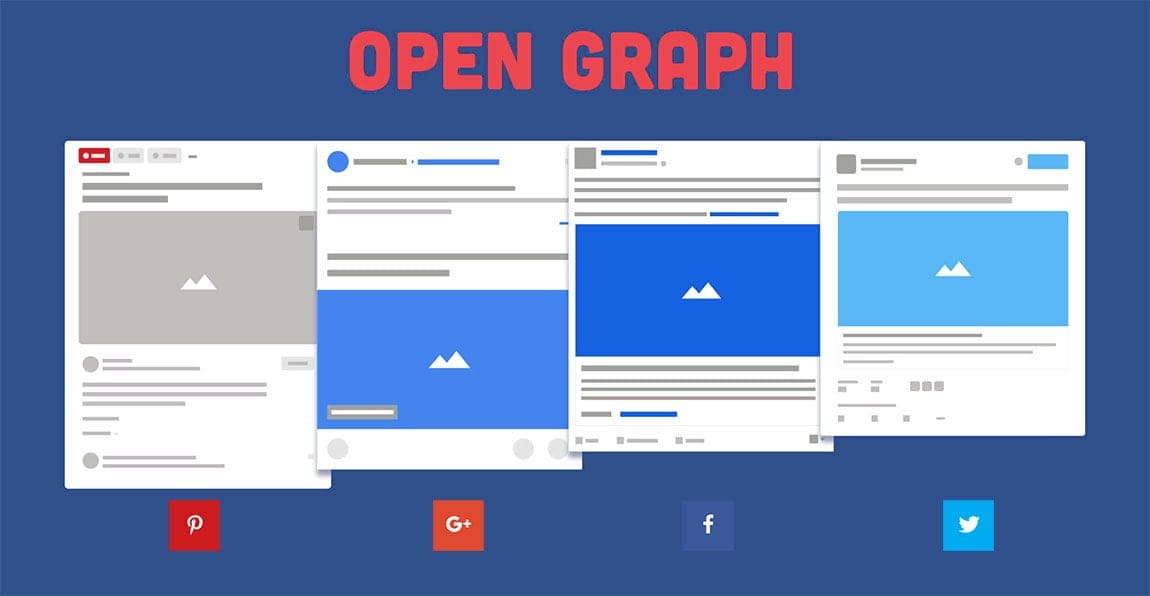
Була створена розробниками Facebook і спочатку призначалася для завантаження прев’ю сайту під час розміщення в однойменній соціальній мережі. Сьогодні її використовують Google+, Twitter. Тут не так багато тегів. До необхідного мінімуму входять:
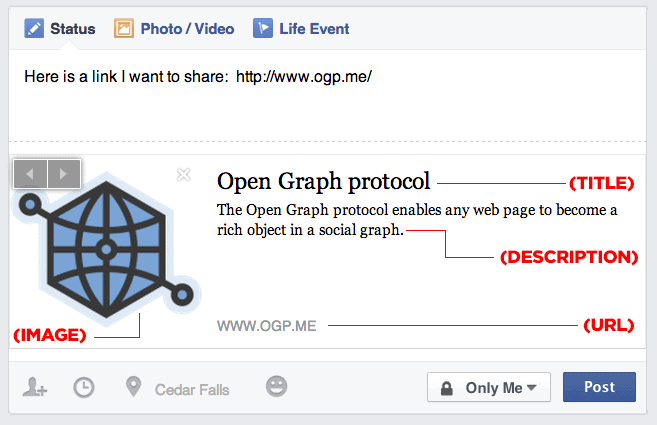
- og:title – основний заголовок;
- og: description – опис сторінки;
- og:image – Посилання на картинку;
- og:type – тип контенту (найпоширеніший – article);
- og:url – посилання на сторінку.

За допомогою цього виду мікророзмітки можна вплинути на сніпет, який формується автоматично в соціальній мережі. Ви можете вказати, яке саме зображення необхідно взяти, який текст вставити в опис або анкор посилання.

Розробка W3C (World Wide Web Consortium). За своєю суттю та сферою застосування вона дуже схожа на Schema.org, але програє їй за набором об’єктів, властивостей і простоти використання. В даний час пошуковими системами підтримуються кілька мікроформатів для розмітки:
- hCard – контактної інформації організації;
- hRecipe – опис кулінарних рецептів;
- hReview – відгуків;
- hProduct – товарів.
Використовуючи їх, ви не зможете проконтролювати, які саме послуги візьмуть дані і як надалі вони будуть ними розпоряджатися. Цей вид розмітки потроху йде у минуле, поступаючись пальмою першості Schema.org.
Мікророзмітку можна використовувати одну або відразу кілька, подбавши про те, щоб дані не суперечили один одному.
Існує кілька інструментів, що дозволяють швидко розставити мікророзмітку на сторінках свого ресурсу. Так, розмістити Schema.org допоможуть:
Маркер даних Google Search Console. Дозволяє вручну розмітити сторінку, не змінюючи код сайту.
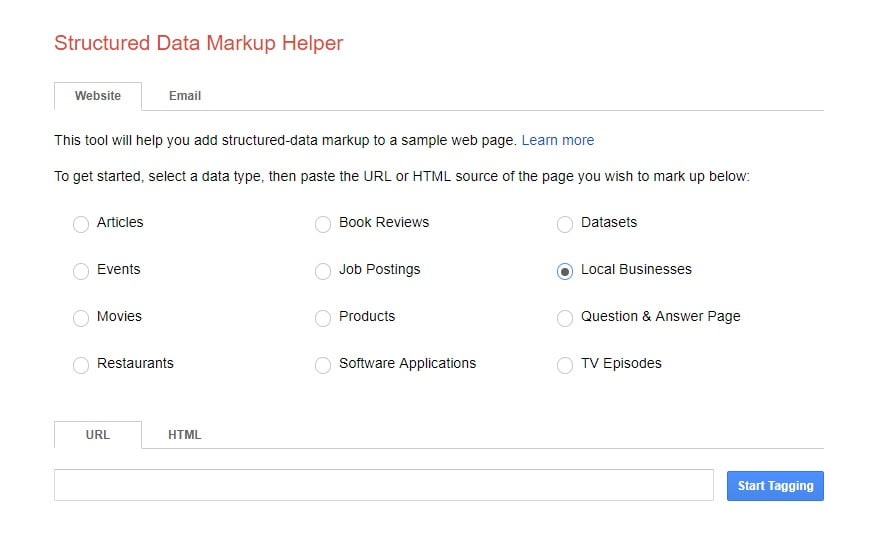
Майстер розмітки структурованих даних (Google Structured Data Helper & Data Highlighter). Створює код, який потім запроваджується в HTML сайту.
Зовнішні генератори: apelsin, seolik. Ви вносите інформацію, послуги її типізують. Вам залишається лише додати дані на свій ресурс.
Плагіни. Schema Creator by Raven, WP Rich Snippets, Schema App Structured Data, All in One Schema.org Rich Snippets. Вибирайте будь-який плагін, а також відповідну тему: стаття, подія, рецепт, відгук чи адресу організації. Це найпростіший спосіб зробити мікророзмітку на сайті із CMS WordPress.
Якщо вам не підійшов жоден із цих способів, спробуйте зробити розмітку вручну. Це займе більше часу, але якість буде нітрохи не гірша за згенеровані коди.
Наведемо приклад застосування мікророзмітки за допомогою Маркера даних:
- Переходимо на ресурс Google Search Console.
- Вказуємо URL типової сторінки (система визначить схожі та розмітить їх усі, об’єднавши до групи).

3. Зі списку вибираємо тип інформації (наприклад, «Статья»), і натискаємо кнопку «Почати виділення».
4. У правій частині екрана з’явиться меню з властивостями цієї сутності. Виділяємо по черзі області (заголовок, опис товару, контакти та ін.), надають їм властивості (вибираємо із запропонованого списку).
5. Після надання властивостей натискаємо «Готово».
6. Перевіряємо коректність сторінок, виправляємо помилки (у разі виявлення системою), натискаємо кнопку «Опубликовать».
Після цього пошукові роботи просканують веб-сторінки та врахують цю розмітку.
Дізнатися про наявність мікророзмітки та про її коректну роботу досить легко. Перегляньте код сторінки або перевірте контент щодо наявності в ньому «itemscope» і «itemtype».
Оцінити посилання на статтю в соціальних мережах чи месенджерах можна, скориставшись сервісом Facebook — «Відладчик репостів». Якщо все виглядає красиво, структуровано, значить розмітка є, крім того, правильно працює.
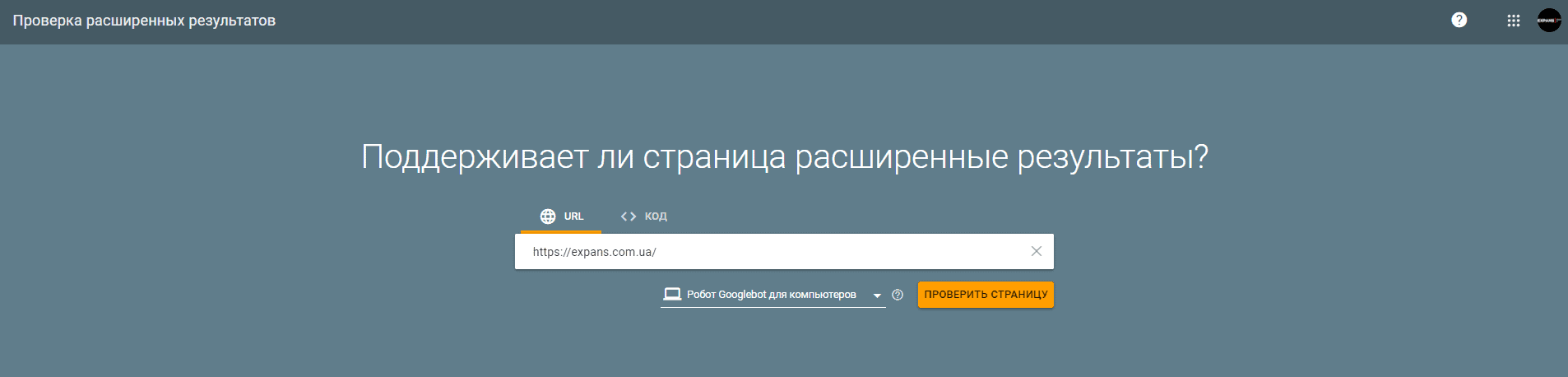
Існують ще інструменти для перевірки розмітки, так звані валідатори. Це сервіси, спеціально створені для цієї мети, від Google. Варіантів перевірки тут два:
- Пряма вставка HTML-коду. Більше підходить для пошуку правильного варіанта розмітки та подальшого перенесення його на свій сайт.
- Вставлення URL сторінки. Використовується безпосередньо для перевірки мікророзмітки на конкретній сторінці.

Ви вносите код або посилання на сторінку, натискаєте кнопку «Проверить», інструмент аналізує вміст та виводить звіт про виявлені помилки (російською мовою). Не хвилюйтеся, якщо їх виявиться дуже багато. Все можна виправити.
Як ви вже зрозуміли, розмітка є досить корисним інструментом. Впровадити її можна самостійно, попередньо розібравшись із помічниками, посібниками, плагінами, валідаторами. Якщо у вас немає бажання або часу займатися цією справою, звертайтесь до нашої агенції, ми вам допоможемо.
Різні типи розмітки дозволяють описати абсолютно різні дані. Для різних типів веб-сайтів вживаються певні формати розмітки.
Мікророзмітка для інтернет магазину
Для комерційного магазину дуже важливо отримати яскравий, інформаційний та максимально повний сніппет. У сніпет підтягують рейтинги у вигляді зірочок, ціни, опис, відгуки та багато іншої інформації. Основні, найважливіші елементи:
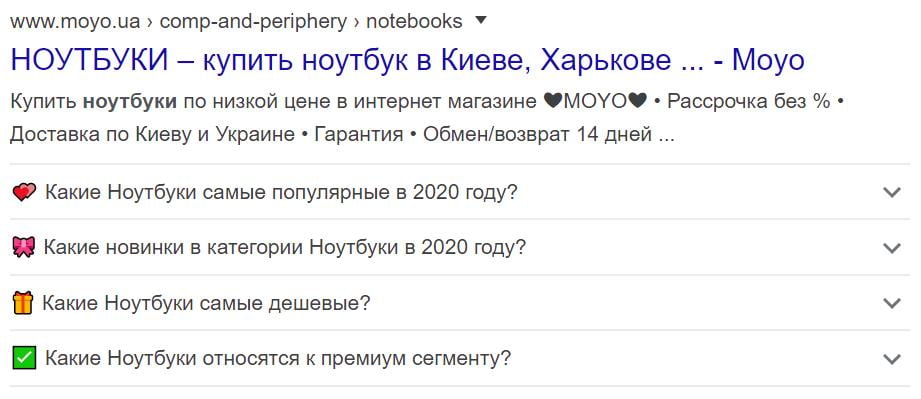
- FAQ (поширені запитання). Схема розроблена для розмітки сторінки з запитаннями, що часто задаються. Розширений сніпет, що формується за допомогою цієї мікророзмітки, займає велике місце в пошуковій видачі.
Розмічена сторінка виглядає у пошуковій видачі наступним чином:

<title>Поширені запитання</title> </head> <body> <div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question"> <span itemprop="name">? Текст 1</span> <div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"> <div itemprop="text">✅ Текст відповіді 1</div> </div> </div> <div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question"> <span itemprop="name">? Текст 2</span> <div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"> <div itemprop="text">✅ Текст відповіді 2</div> </div> </div> </body> </html>
- Хлібні крихти. Розмітка цього елемента дозволяє вивести додаткові ключові слова та красивіше оформити адресу сторінки порівняно зі стандартним посиланням.
- Розмітка картки товару. Основні елементи, такі як наявність, ціна, характеристики мають бути описані. Пошукові системи на основі цих даних сформують гарний сніпет.
- Інформація про компанію. Для користувача розмітка інформації не дає жодних переваг. Розмітка контактів, адрес, телефонів і т.д. допомагає більш високого ранжування компанії.
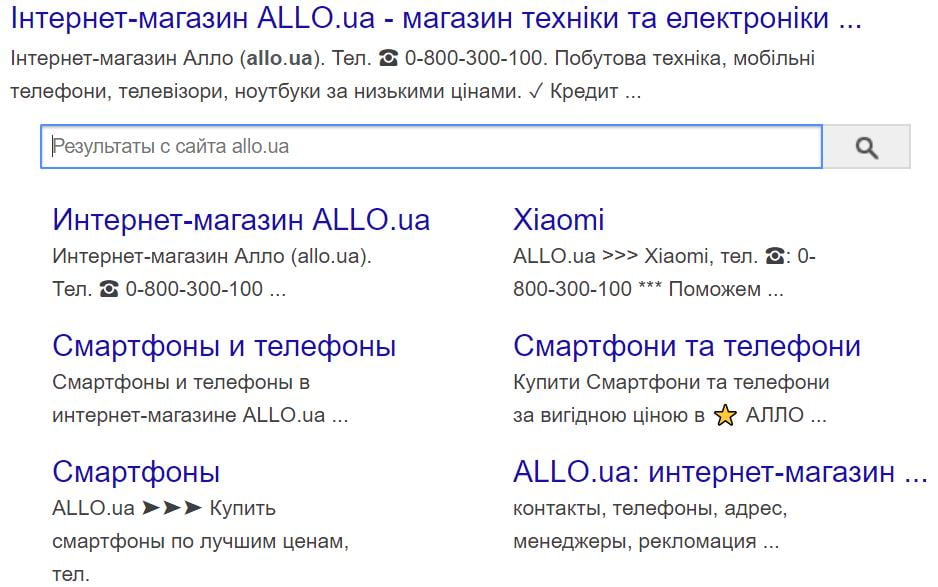
- Рядок пошуку у видачі пошукової системи – дуже корисний інструмент. Користувач не переходячи на сайт може відразу у видачі ПС ввести запит і отримати всі варіанти, що його цікавлять. Крім того, сніпет з рядком пошуку виглядає красивішим за стандартний і займає більше місця в пошуковій видачі.

Реалізація мікророзмітки пошукового рядка
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://plitka-ot-zavoda.ua/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://plitka-ot-zavoda.ua/index.php?route=product/search&search={query}",
"query-input": "required name=query"
}
}
</script>
- Хлібні крихти. Розмітка цього елемента дозволяє вивести додаткові ключові слова та красивіше оформити адресу сторінки порівняно зі стандартним посиланням.
- Розмітка картки товару. Основні елементи, такі як наявність, ціна, характеристики мають бути описані. Пошукові системи на основі цих даних сформують гарний сніпет.
- Інформація про компанію. Для користувача розмітка інформації не дає жодних переваг. Розмітка контактів, адрес, телефонів і т.д. допомагає більш високого ранжування компанії.
- Рядок пошуку у видачі пошукової системи – дуже корисний інструмент. Користувач не переходячи на сайт може відразу у видачі ПС ввести запит і отримати всі варіанти, що його цікавлять. Крім того, сніпет з рядком пошуку виглядає красивішим за стандартний і займає більше місця в пошуковій видачі.
Мікророзмітка для сайту послуг
Для сайту послуг, як для комерційного проекту важливо отримати сніппет, що виділяється. Різниця з інтернет-магазином лише у тому, які типи даних виводити. Для сайту послуг це контакти, блог та статті в ньому, хлібні крихти, рейтинги, сторінки послуг тощо.
- Контакти компанії
- Блог/статті
- Заходи/курси/послуги
- Розмітка для соцмереж
Мікророзмітка для блогу чи інфо сайту
Для блогів чи інформаційних сайтів робиться розмітка статей, рейтингів, відео.
- Статті/відгуки/рейтинги
- Розмітка для соцмереж
- Відео
Впровадження мікроформатів та розмітки даних не дає гарантії різкого зростання проекту, але мікророзмітка впливає на зростання CTR. Великий красивий і структурований сніпет викликає інтерес у користувачів і позитивно впливає на рішення переходу на сайт. Тому впроваджувати мікророзмітку слід однозначно. Але для правильного вибору елементів розмітки та формування клікабельних сніпетів варто довірити роботу фахівцям.



2 коментаря
Дуже цікавий матеріал
Трохи узагальнено, але змістовно, зараз активно розбираюсь в цьому питанні, дякую за матеріал!