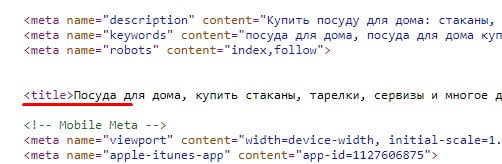
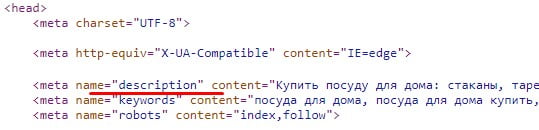
Метатеги Title та Description (заголовок та опис) – це теги, які дозволяють надати пошуковій системі інформацію про сторінку сайту. Мета теги розміщуються на сторінці між тегами <head></head>.
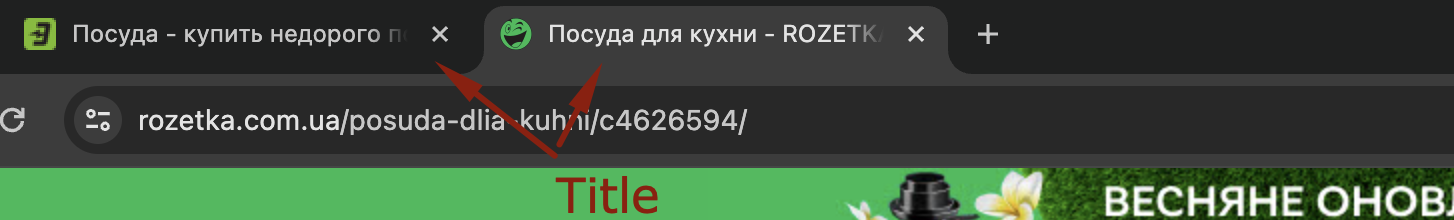
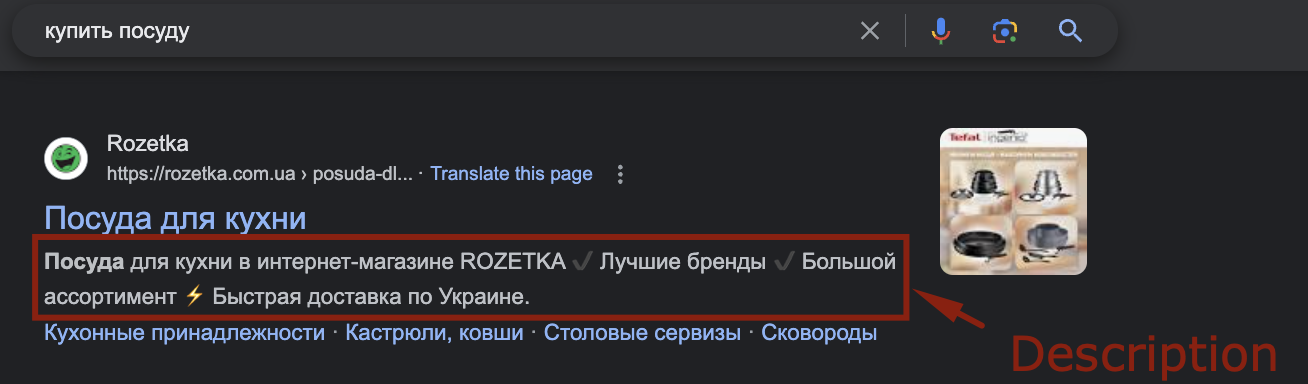
Заповнений мета тег Title видно користувачеві у назві вкладки браузера. Тег Description може використовуватись для формування сніпету сайту в пошуковій видачі пошукових систем. Метатеги передають пошуковій системі важливу інформацію про сторінку. За рівних умов пошукові системи віддадуть перевагу сторінці або сайту з правильно заповненими тегами.
Угруповання (кластеризація) фраз засноване на аналізі пошукової видачі. Більш детально ми розглянемо процес кластеризації в одній із наших статей.


Заголовок сторінки є найважливішим при просуванні сторінки. Правильне заповнення заголовка дозволяє просувати сторінку за заздалегідь визначеними пошуковими запитами. Заповнення заголовка базується на даних із семантичного ядра сайту. Дані із заголовка, швидше за все, будуть використовуватися в Google або іншими пошуковими системами в сніпеті сайту в пошуковій видачі.

При заповненні заголовка варто враховувати такі рекомендації:
- Дотримуватись унікальності заголовка в межах свого сайту. Також бажано формувати унікальність, порівняно з іншими сайтами.
- Тег title має бути коротким та лаконічним. Точно відбивати суть усієї сторінки.
- Заголовок містить найважливіші пошукові запити.
- Title не повинен дублюватися із заголовком Н1.
- Не можна використовувати непідтримувані спецсимволи, точки тощо.
- Title має писати для людей з використанням усіх правил.
- Має бути легко читаним.
- Має бути максимально привабливим.
Менш важливий для SEO просування тег. Але дуже важливий для підвищення клікабельності у пошуковій видачі. Інформація з цього тегу з великою часткою ймовірності буде виведена в синепті сайту.

При заповненні опису сторінки слід враховувати такі правила:
- Повинен відповідати суті сторінки.
- Може відображати УТП (унікальну торгову пропозицію) компанії, переваги послуги чи товару.
- Опис має бути унікальним у межах сайту та не дублювати описи на інших сайтах.
- Опис не повинен дублювати заголовок.
- У description можна використовувати спецсимволи та емодзи для виділення сніпету сайту (підвищення CTR).
Цей тег вказує пошуковій системі, які основні запити містяться на сторінці. Цей тег використовувався раніше, коли пошукові системи були так розвинені як зараз. На даний момент ми вважаємо тег keyword застарілим і не має сенсу.
Мета тег Robots дає вказівку пошуковому роботу чи можна індексувати текст, що міститься на сторінці (за допомогою атрибуту index/noindex). Чи можна пошуковому роботу переходити за посиланнями, розміщеними на сторінці (за допомогою атрибуту follow/nofollow). Вихідний код виглядає так: <meta name="robots" content="index, follow" />

Можна виділити 4 варіанти:
- index/follow – можна індексувати/можна переходити за посиланнями
- noindex/follow — не можна індексувати/можна переходити за посиланнями
- index/nofollow — можна індексувати/не можна переходити за посиланнями
- noindex/nofollow — не можна індексувати/не можна переходити за посиланнями
Мета тег Canonical передає пошуковій системі кращу адресу сторінки. Застосовується у разі дублювання контенту за різними URL адресами.
Найпростіший спосіб перевірити – це відкрити вихідний HTML-код сторінки (як правило, це комбінація клавіш Ctrl+U і за допомогою пошуку Ctrl+F знайти необхідні теги.
Для зручнішої роботи з тегами можна встановити різні розширення для браузера, які будуть виводити докладну інформацію про відкриту сторінку.
Це може бути звані букмарклети чи розширення для браузерів. Я використовую і той і інший варіант, залежно від ситуації.
Розширення SEO META in 1 CLICK можна встановити в магазині chrome
Для аналізу всіх тегів на сайті використовуються спеціальні програми та сервіси:
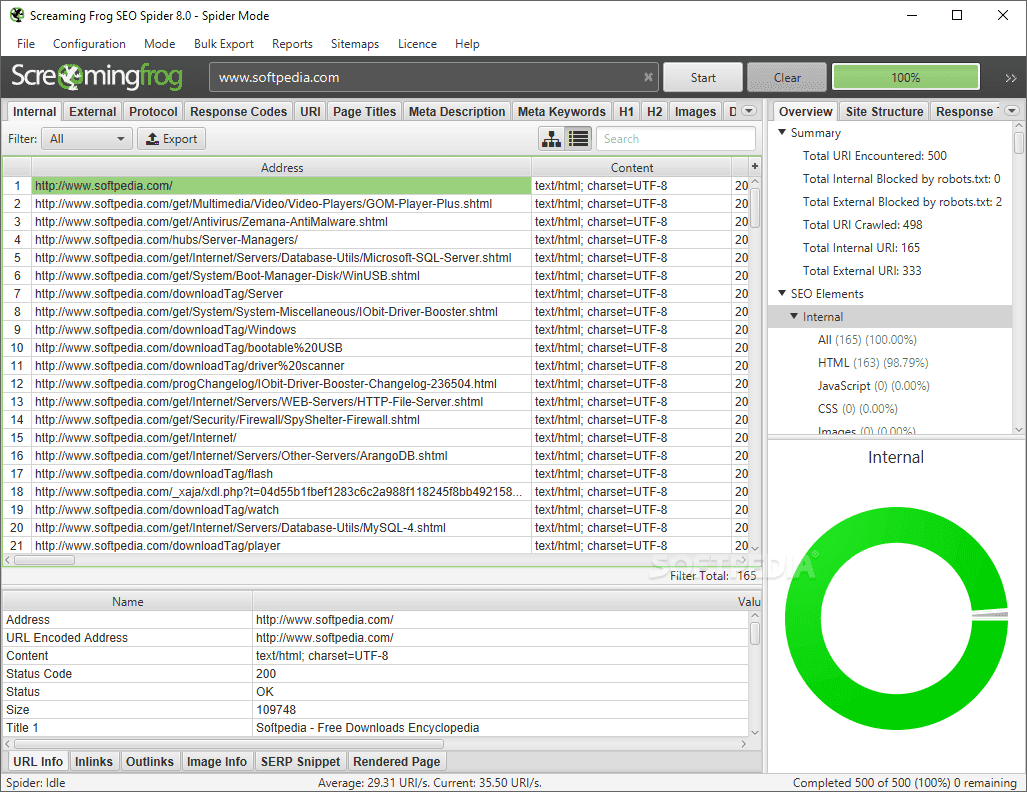
- Screaming Frog — програма, яка дозволяє проводити аудит сайту. Використовується багатьма SEO фахівцями у тому числі й для моніторингу заповнення мета тегів.

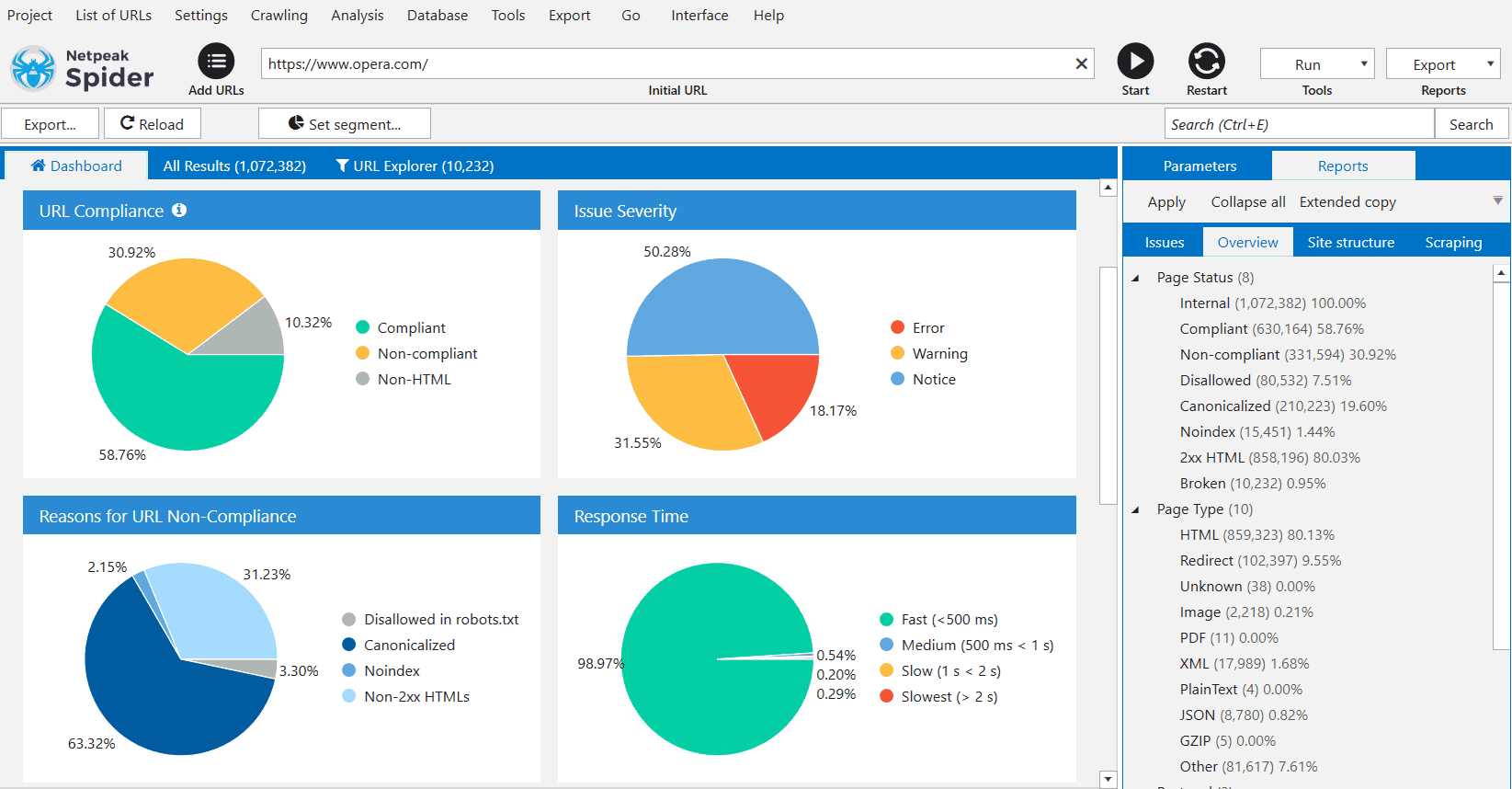
- Netpeak Spider — програма, яка дозволяє проводити аудит сайту. Використовується багатьма SEO фахівцями, у тому числі і для моніторингу заповнення мета тегів.

Ручне заповнення заголовків та описів сторінок з урахуванням усіх ключових слів та зібраної семантики є найправильнішим та найефективнішим рішенням. Але іноді сайти містять тисячі сторінок, і всі їх вручну заповнити неможливо. Така ситуація є типовою для інтернет-магазинів.
У такому випадку розробляються спеціальні шаблони, на основі яких формуються заголовки та описи сторінок.
Приклад шаблону мета тегів для картки товару:
Title: {Заголовок Н1} купити в інтернет-магазині site.ua
Description: {Назва категорії} купити в інтернет-магазині site.ua за приємною ціною ✔️ 100% гарантія якості ✔️ Швидка доставка по Києву та Україні ➔ Заходьте!


