Символи Emoji почали своє активне існування у Японії. Досить швидко вони стали популярним засобом вираження емоцій у листуванні по всьому світу. Символи емодзі почали застосовувати у соцмережах, месенджерах, форумах. Зараз все частіше вони використовуються у мета-тегах сайту. Далі розповімо, у чому їх особливості, як кількість символів у Title та Description припустима та як вставити емодзі за допомогою символів.
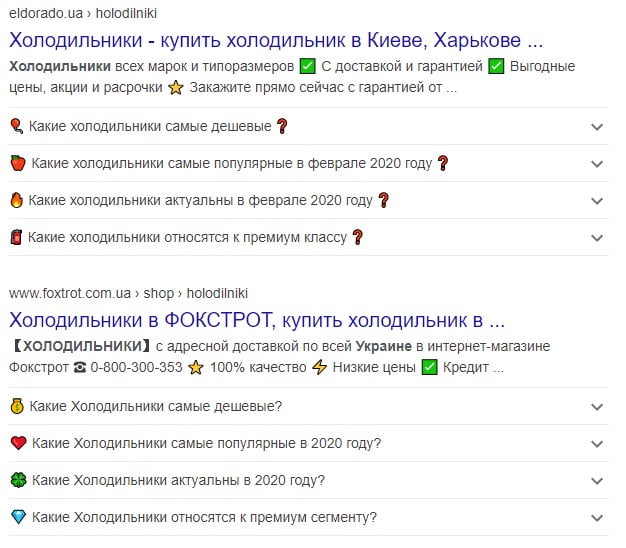
Користь емодзі із символів очевидна. Використовуючи їх, ми можемо обіграти нудний стандартний сніпет і виділити його серед решти результатів у пошуковій видачі.
Відразу варто уточнити, що наявність спецсимволів у мета-тегах сторінки не вплине безпосередньо на результати пошукової видачі. Вони дозволяють просто привернути увагу користувача і таким чином можуть підвищити CTR (клікабельність), а CTR впливає на результати видачі.
Відразу варто уточнити, що застосування спецсимволів у мета-тегах сторінки не вплине безпосередньо на результати пошукової видачі. Спецсимволи дозволяють просто привернути увагу користувача і таким чином можуть підвищити CTR (клікабельність), а CTR вже впливає на результати видачі.
Емодзі в «Тайтлі» сторінок поки не набули широкого поширення. Але вже зараз оптимізатори намагаються знайти емодзи, які Google вважатиме за релевантні тематиці сайту і відобразить у видачі. Є графічні літери, цифри та спецсимволи, що відображаються практично на всіх сайтах незалежно від тематики.
Найбільш популярне місце для додавання емодзі у вигляді символів – це мета-тег Description. Використовуючи різні елементи, можна виділити УТП компанії, швидку доставку чи звернути увагу користувача якісь моменти.
Емодзі для Сніппет варто підбирати виходячи з тематики сторінки або сайту. Наприклад, якщо у вас сайт присвячений туризму, можна використовувати значок літака або автомобіля. Для виділення переходів з логічних елементів можна використовувати різні стрілочки і т.д.

Кількість символів Title у Google: 30-80 для першої пошукової системи та 30-70 для другої.
Оптимальний розмір Description завжди становив 160-170 символів.
Також пам’ятайте, що один emoji дорівнює одному знаку. Тому найважливіше правило у їх використанні: «все добре в міру». Велика кількість спецсимволів у рядку відволікатиме користувача від основної думки, скоротять місце для корисної інформації. Додайте 2-3 спецсимволи, щоб вони підкреслювали основну тему мета-тега description.
Впровадження емодзі в Тайтл і Дескрипшн дозволяє збільшити CTR. А збільшення CTR впливає на позицію сайту у видачі:
- Символи emoji передають емоції відвідувачу сайту.
- Іконки із зображеннями будуть зрозумілі навіть іншомовним відвідувачам сайту.
- У мобільному пошуку спецсимволи заощаджують місце на екрані, передаючи додаткову інформацію.
Як правило, для впровадження в СНІП власники сайтів вибирають кілька найбільш популярних символів. Варто уточнити, що на різних платформах та у різних браузерах emoji можуть відображатися по-різному. Після впровадження варто протестувати, як виглядає ваш сайт у кількох браузерах та на різних девайсах.
Тепер покажемо, як зробити спецсимволи. Нижче представлена таблиця емоди-символів (звичайних і кольорових, смайликів та ін.) у вигляді набору знаків, які потрібно вставити в мета-теги, та текстового опису.
| ВИГЛЯД | HTML-КОД | CSS-КОД | ОПИС |
| ☃ | ☃ |
\2603 | Сніговик |
| ⚓ | ⚓ |
\2693 | Якір |
| ✆ | ✆ |
\2706 | Знак телефону |
| ☎ | ☎ |
\260E | Телефон |
| ☕ | ☕ |
\2615 | Гарячі напої |
| ✎ | ✎ |
\270E | Олівець, спрямований вправо-вниз |
| ❄ | ❄ |
\2744 | Сніжинка |
| ❤ | ❤ |
\2764 | Зафарбоване жирне серце |
| ★ | ★ |
\2605 | Зафарбована зірка |
| ☆ | ☆ |
\2606 | Незафарбована зірка |
| ✪ | ✪ |
\272A | Незафарбована зірка у зафарбованому колі |
| ☁ | ☁ |
\2601 | Хмари |
| ☂ | ☂ |
\2602 | Парасолька |
| ☑ | ☑ |
\2611 | Галочка у квадраті |
| ☒ | ☒ |
\2612 | Хрестик у квадраті |
| ☹ | ☹ |
\2639 | Похмурий смайлик |
| ☺ | ☺ |
\263A | Усміхнений смайлик |
| ? | 🔍 |
Лупа | |
| ✿ | ✿ |
\273f | Зафарбована квітка |
| ❀ | ❀ |
\2740 | Незафарбована квітка |
| ✾ | ✾ |
\273E | Квітка з шістьма пелюстками |
| ✉ | ✉ |
\2709 | Конверт |
| ❶ | ❶ |
\2776 | Номер 1 |
| ❷ | ❷ |
\2777 | Номер 2 |
| ❸ | ❸ |
\2778 | Номер 3 |
| ❹ | ❹ |
\2779 | Номер 4 |
| ❺ | ❺ |
\277A | Номер 5 |
| ❻ | ❻ |
\277B | Номер 6 |
| ❼ | ❼ |
\277C | Номер 7 |
| ❽ | ❽ |
\277D | Номер 8 |
| ✔ | ✔ |
\2714 | Жирна позначка галочкою |
| ✚ | ✚ |
\271A | Жирний хрест |
| ♺ | ♺ |
\267A | Символ переробки |
| ➠ | ➠ |
\27A0 | Летяча стріла |
| ➤ | ➤ |
\27A4 | Наконечник стріли |
| ➥ | ➥ |
\27A5 | Вигнута стріла, що вказує вниз і вправо |