Внутрішня перелінковка сторінок сайту – це система посилань, що зв’язує сторінки сайту між собою. Для невеликих проектів на 10-20 сторінок складна перелінковка особливо не потрібна. Для сайтів із кількістю сторінок понад тисячу вже не обійтися без правильної перелінкування.
Використання перелінування сторінок може дати наступний ефект:
- Розподіл внутрішньої ваги між сторінками. Вага сторінки – це те, на що багато хто просто не звертає уваги, хоча це може відіграти важливу роль у просуванні сайту. Наприклад, з кожної сторінки, категорії та картки товару інтернет магазину є посилання на сторінку доставки. А ось на сторінку категорії практично немає внутрішніх посилань. З погляду пошукової системи важливішою сторінкою на сайті буде сторінка з описом нюансів доставки, а не сторінка з представленими товарами. Більш важливі сторінки повинні отримувати більше внутрішніх посилань і відповідно до внутрішньої ваги.
- Організація смислового зв’язку сторінок. При недостатній кількості внутрішніх посилань сайт не може передати пошуковій системі інформацію про те, які сторінки важливіші і не може забезпечити зручну навігацію для користувача.
Впровадження грамотної схеми перелінкування сторінок дає кілька дуже відчутних бонусів для сайту:
- Індексація сторінок. Для великих проектів – це один із способів прискорити індексацію нових сторінок сайту. Найпростіший приклад – це новинні сайти. Для сайтів цього типу критично важливо, щоб нові статті практично миттєво потрапляли до індексу пошукових систем.
- Залучення користувачів та збільшення глибини перегляду. Чим зручніша система посилань всередині сайту, тим більша ймовірність. Що відвідувач швидше та простіше знайде потрібну йому інформацію, зацікавиться подібними товарами чи новинами. Це все впливає на фактори поведінки.
- Підвищення авторитетності сторінок. Показник залежить від того, наскільки багато посилань (як зовнішніх, так і внутрішніх) веде на сторінку.
Релевантність запитів. Використання анкорів на посиланнях дозволяє збільшити релевантність матеріалу. У багатьох магазинах, щоб переглянути картку товару, необхідно натиснути на кнопці з написом «Докладніше». Такий анкор посилання не передає інформацію про те, що перебуватиме на сторінці, куди веде посилання. Набагато краще зробити посиланням на назву самого товару. Таким чином, внутрішня перелінковка буде передавати зміст сторінки, на яку посилається. - Показник відмов. Якщо користувач відкрив одну сторінку і за невеликий час закрив її, це не дуже добре. Анкори у засланнях та грамотне перелінкування дають можливість користувачеві перейти на нову сторінку або розділ. Як приклад варто навести Wikipedia. Відкривши одну сторінку, можна почати читати інформацію, переходити за новими посиланнями, шукати щось цікаве і в результаті кілька годин провести на ресурсі розбираючись з цікавими темами.
В одному з описів перелінкування я зустрів приклад із навушниками. Поплутані дроти навушників багатьом завдавали незручності за бажання послухати музику. Скільки часу потрібно витратити на те, щоб розплутати навушники? Іноді хочеться кинути цю витівку та послухати музику якось потім. Те саме і з перелінковкою. Неправильна перелінковка заплутає відвідувача у сторінках. Як у прикладі з навушниками розмотати сайт та досягти результату буде складно. Правильне перелінкування дозволять швидко переміщатися за смисловою структурою сайту та знаходити необхідну інформацію.

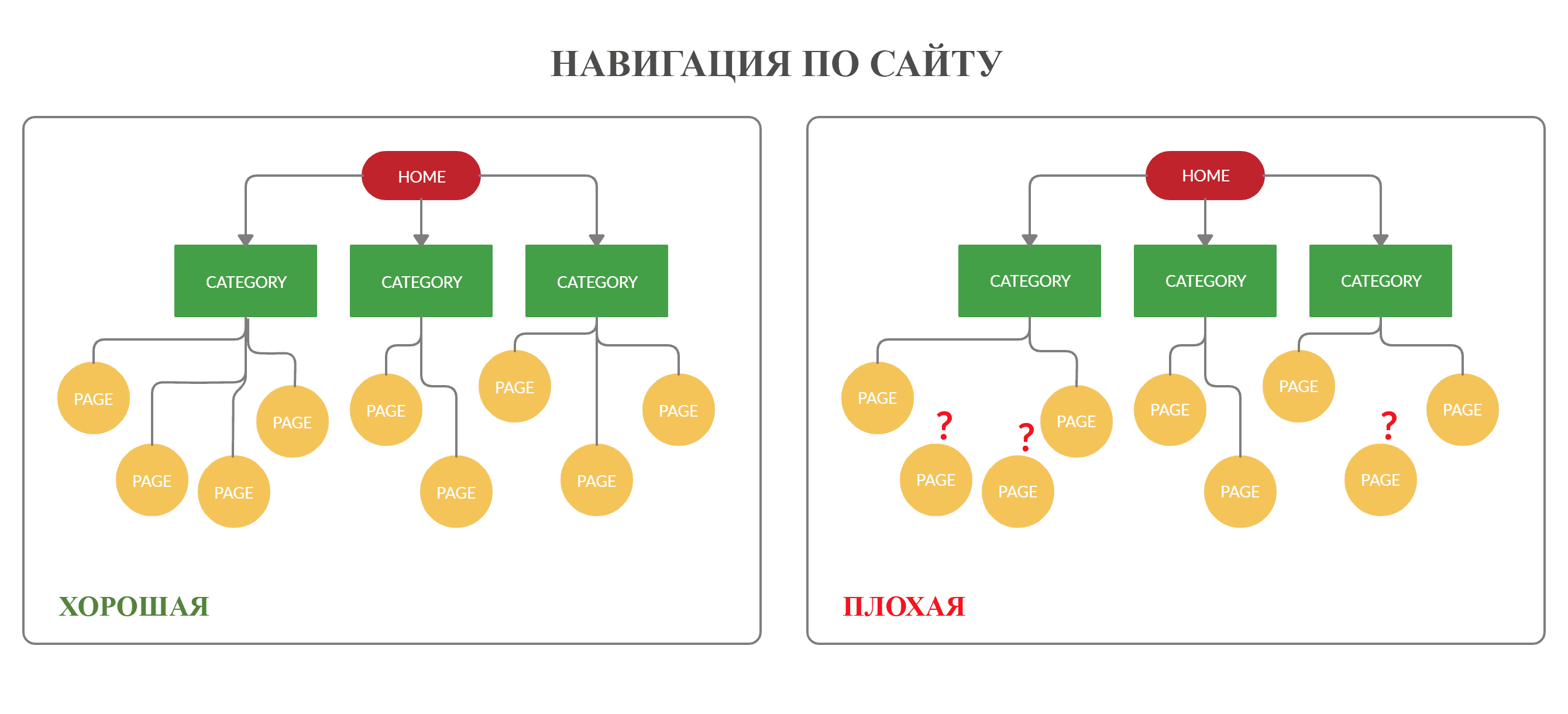
Хороша структура сайту дозволить дістатися будь-якої сторінки на сайті. При помилках проектування сайту можуть з’явитися сторінки без посилань, на які неможливо перейти.
Для організації правильної перелінкування дуже важливо зробити логічно правильну та зрозумілу структуру. Логічне угрупування сторінок сайту дозволяє пошуковим системам більш точно визначати тематику сторінок, розділів та сайту загалом. Використовуючи внутрішні посилання, можна трохи посилити ті чи інші сторінки всередині сайту.
Як створити структуру сайту – це тема окремої статті. Але якщо дуже стисло, то процес виглядає так:
- Збирається якнайбільше пошукових запитів.
- Запити об’єднуються в кластери за принципом семантичної релевантності, за аналізом видачі пошукових систем, за користувальницьким інтентом.
- На основі одержаних кластерів запитів формується логічна структура сайту.
При такому підході ми можемо врахувати всі ключові слова в ніші та отримати готову перелінковку.
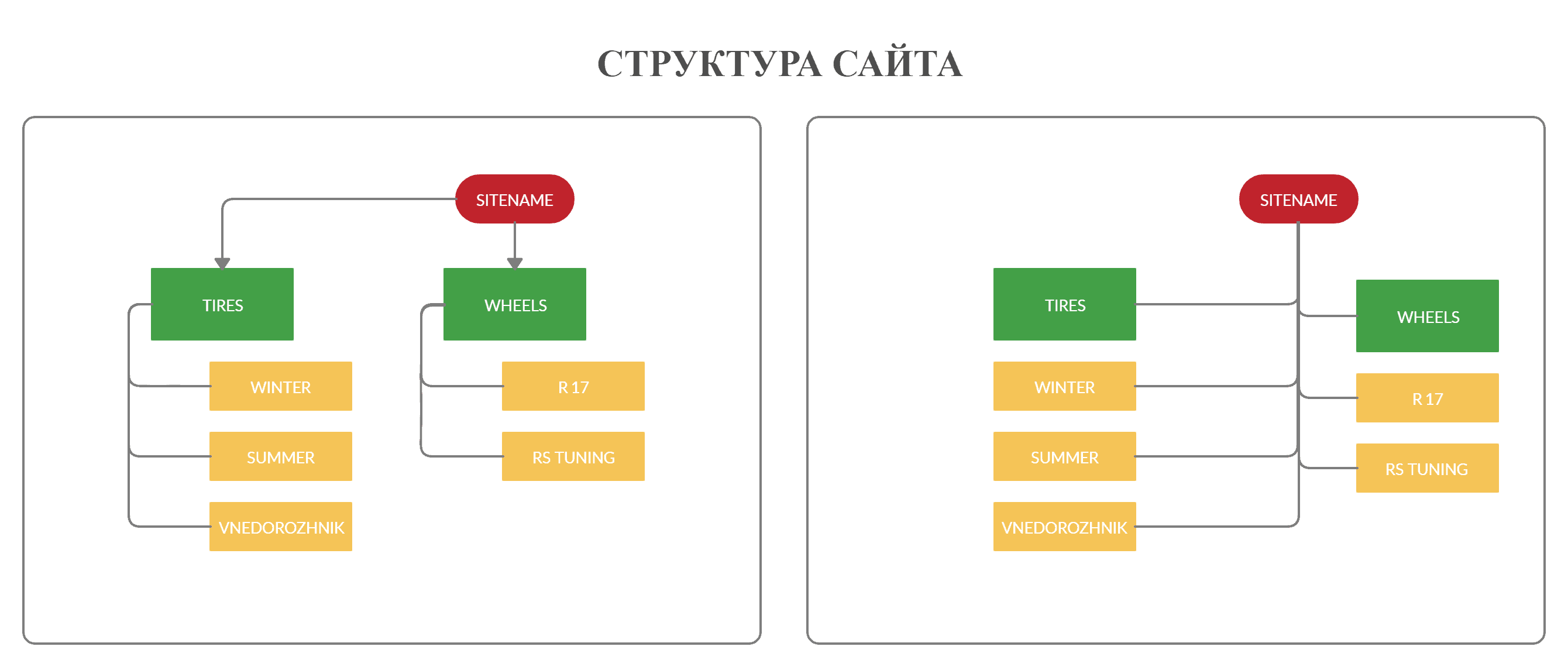
Подібна логічна структура часто використовується в інтернет магазинах і може відображатись на сайті у вигляді URL розділів та сторінок:
- sitename.com/tires/winter
- sitename.com/tires/summer
- sitename.com/tires/vnedorozhnik
- sitename.com/wheels/r17
- sitename.com/wheels/rs-tuning
За такої структури автоматично отримуємо хорошу перелінковку в рамках розділу. Основні розділи потраплять у навігаційне меню, підрозділи будуть вказані у хлібних крихтах. На сторінках однієї групи будуть внутрішні посилання батьківські групи, сусідні групи тощо. Подібна структура дозволить пошуковим системам дуже точно визначати тематику розділів та сторінок сайту. Використовуючи подібний підхід, можна досить просто переливати внутрішню вагу сторінок на необхідні нам групи або товари. Наприклад, розмістивши на кожній сторінці блок «Топ продаж» або «Супутні товари».

Іноді на сайтах позбавляються вкладеності сторінок таким чином, щоб усі сторінки мали один рівень, наприклад:
- sitename.com/winter
- sitename.com/summer
- sitename.com/vnedorozhnik
- sitename.com/r17
- sitename.com/rs-tuning
У такому разі визначити логічний зв’язок сторінок в один кластер стає складнішим. Для цього використовується внутрішня перелінковка. Пошукові системи швидше за все будуть визначати важливіші сторінки з внутрішньої перелінкування. Наприклад, 100 сторінок сайту посилаються одна на одну і одночасно посилаються на 101 сторінку. Пошукова система швидше за все 101 сторінку об’єднають в один логічний кластер і вважають 101 сторінку головною.
Незручність подібної схеми – складність перелінкування. Автоматично організувати перелінкування в такій структурі досить складно, швидше за все, доведеться все організовувати вручну.

За час розвитку інтернету та сайтів накопичилася велика кількість варіантів перелінкування сторінок. Ось основні з них:
- Ручне. Найважчий варіант зв’язку сторінок. Незважаючи на великий час впровадження такої перелінковки, існує незаперечний плюс: повний контроль. При ручному перелінуванні можна контролювати анкори посилань, навколопосилальний текст і т.д. Як правило, ручна перелінковка використовується при додаванні текстових матеріалів.
- Контекстна. Прописується у необхідному місці тексту у вигляді певної рекомендації. Наприклад «Більш цікавих статей ви можете знайти у нашому блозі». Посилання можуть бути оформлені у вигляді невеликого блоку «Рекомендуємо прочитати». Тобто будь-які посилання, розташовані в тексті, можна віднести до контекстних.
- Автоматична. Генерується автоматично за допомогою різних скриптів або плагінів (наприклад, хлібні крихти, популярні товари, з цим товаром також купують, список останніх публікацій тощо).
- Скрізна. Посилання, що генеруються системою керування сайтом. Це можуть бути посилання в меню, підвалі сайту, в різних модулях. Наскрізні посилання хоч і дуже слабко, але можуть вплинути на ранжування сторінок у пошукових системах.
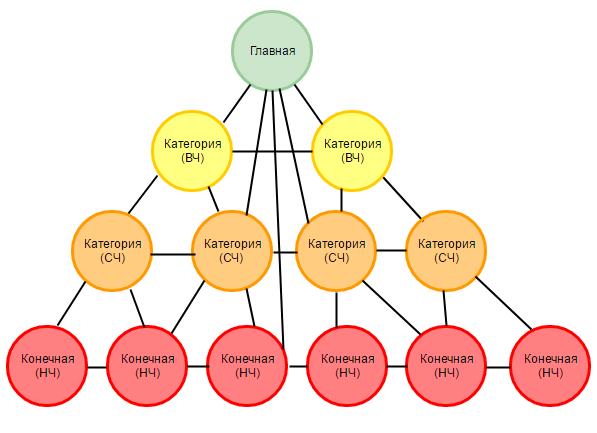
Ієрархічна перелінковка найчастіше використовується на комерційних сайтах.

Основна особливість такого типу перелінкування полягає в тому, що всі сторінки посилаються на суміжні, батьківські та головну сторінку. Варіант ієрархічної структури виглядає так:
- Головна сторінка сайту оптимізується під брендові чи високочастотні запити.
- Посилання з головної сторінки ведуть до сторінок категорій, які є посадковими для високочастотних запитів певної тематики.
- Категорії посилаються одна на одну та на підкатегорії, які є посадковими для середньочастотних запитів.
- Посилання з категорій та підкатегорій ведуть на кінцеві сторінки (картки товарів чи послуг).
- Кінцеві сторінки посилаються на батьківські (підкатегорії, категорії).
Ієрархічна структура підтримується у більшості CMS (систем керування сайтом).
«Кільце». Суть схеми у цьому, що це сторінки посилаються друг на друга, утворюючи кільцевий зв’язок. Відмінно підходить для рівномірного розподілу внутрішньої ваги сторінок по всьому сайту. Дуже просто реалізується, але має один суттєвий мінус. Якщо хоч одна зі сторінок сайту не проіндексується або випаде з індексу пошукових систем, то кільцева перелінковка розірветься. Іноді на сайтах формується кілька кільцевих схем (кожне кільце у межах своєї тематики) і потім перелінковуються одна з одною.

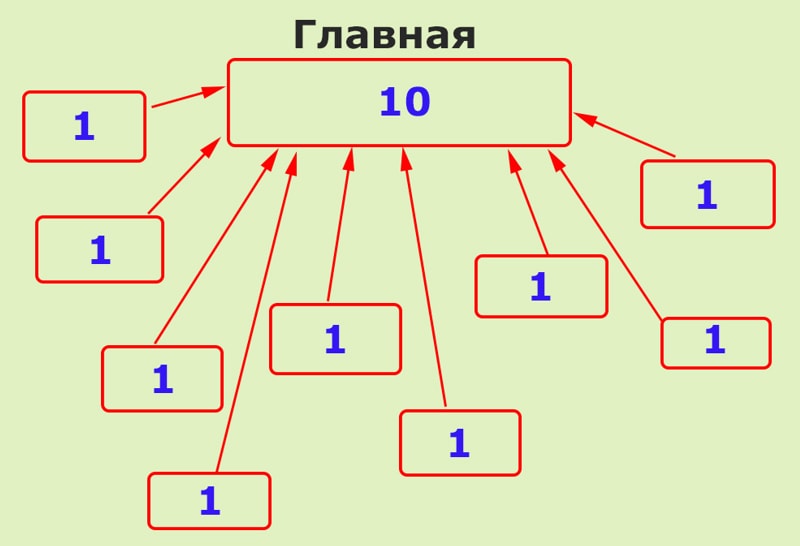
“Зірка” підходить для невеликих проектів, де всі посилання можна опрацювати вручну. Така перелінковка дозволяє всім сторінкам посилатися один на одного. Цілком не підходить для сайтів з великою кількістю сторінок.

Комбінуючи різні схеми перелінкування можна пов’язати сторінки сайту один з одним і контролювати перелив внутрішньої ваги на необхідну сторінку.
До формування анкор листів для внутрішньої перелінкування можна підходити так само, як і для анкор листів для зовнішньої перелінкування. Ось прості правила яких варто дотримуватись:
- Найголовніше – анкори посилань мають бути релевантними. Анкор текстового посилання для перелінкування повинен відображати суть сторінки, на яку веде.
- Читабельні – анкор посилання для перелінування має бути органічно вписаний у текст сторінки. Уникайте граматичних помилок в анкорах.
- Різні анкори. Поодинокі посилання на одній сторінці з однаковими анкорами пошуковими системами не враховуються. Використовуйте неповторні ключові слова.
- Не зловживайте точним входженням ключів. Використовуйте відмінювання або розведення ключів текстом.
Для використання перелінкування на сайті можна використовувати різні елементи сторінки:
- Головне меню
- Хлібні крихти
- Блоки супутніх чи схожих товарів
- Посилання всередині текстового опису
- HTML карта сайту
Щоб перелінковка приносила результати і не шкодила просуванню, необхідно дотримуватися певних правил:
- В одній статті не використовувати більше одного посилання на сторінку, що просувається. Пошукова система кілька однакових посилань порахує дублікатами та зарахує лише ту, що знаходиться вище в коді сторінки.
- Використовуйте унікальні анкори для контекстних посилань. Анкори можна схиляти, розбавляти текстом тощо.
- Контролюйте внутрішню вагу сторінок. Якщо простими словами, то на найважливіші сторінки, що просуваються, повинна вести максимальну кількість внутрішніх посилань.
- Карта кліків. Періодично аналізуйте, куди кликають відвідувачі, міняйте неклікабельні анкори.
- Уникайте переспаму. Не варто використовувати безліч посилань в одному матеріалі. Варто орієнтуватися на природність. Якщо у статті необхідно розмістити 10-20 посилань на матеріали, що доповнюють, значить їх необхідно розмістити. Але якщо логічно стаття може обійтися без такої кількості зовнішніх посилань, варто обмежитися меншим числом.
- Також варто контролювати анкори посилань у різних модулях.
У меню варто використовувати лише текстові посилання, а не зображення. Картинки не мають анкору і, відповідно, дадуть менший результат. - Внутрішні лінки мають бути релевантними. Зв’язуйте між собою лише схожі за змістом матеріали.
- Намагайтеся рівномірно розподіляти посилання на сторінках.
Найкориснішими для відвідувача сайту будуть створені вручну перелінковки. Але не завжди є час і знання на таку складну та копітку роботу. Для автоматичного перелінкування розроблена велика кількість різних моделей зі своїми особливостями. Ось деякі з них:
- WordPress Related Posts відображатиме внизу сторінки схожі статті. Налаштування плагіна дозволяють вибирати в якому вигляді виводити посилання (з текстом або у вигляді картинок), також можна задати ручні параметри для пошуку статей (випадкові, найпопулярніші, і т.д.).
- Yet Another Related Posts. У середовищі SEO-оптимізаторів багато фахівців вважають цей модуль одним із найкращих. Основна особливість модуля – при доборі статей модуль враховує як теги і рубрики, а й заголовки і текст статей. Таким чином, модуль формує посилання на максимально релевантні статті. Ще одна цікава можливість – розміщення релевантних новин у спеціальному блоці усередині статті.
- Breadcrumb Navigation XT – модуль використовує трохи інший підхід до перелінкування, формуючи ланцюжок посилань від головної до самої новини або статті. Ланцюжок посилань у вигляді хлібних крихт дозволяє покращити навігацію сайтом і переходити в потрібні розділи.
- SEO Smart Links модуль дозволяє зробити автоматичне перелінкування за заданим ключовим словом. Наприклад, у вас є стаття написане код ключове слово «кросівки». Вказавши цей ключ, модуль пройде за всіма статтями на сайті, знайде всі слова «кросівки» і зробить їх анкорами посилань на статтю.
- Dagon Design Sitemap Generator дозволяє створити дуже важливу для сайту сторінку – html карту сайту. Ця сторінка не тільки забезпечить хорошу навігацію сайтом для відвідувачів, але й істотно прискорити індексацію сайту пошуковими системами.
Поданий перелік модулів далеко не повний. Ми описали лише ті модулі, які сподобалися нам. Серед великої кількості вже готових варіантів, можливо, ви підберете оптимальний для ваших завдань модуль.
- Має бути зібране семантичне ядро з розподілом запитів на сторінках.
- Не повинно бути канібалізації запитів. Одна група запитів повинна представлятись однією сторінкою. Якщо на сайті буде кілька сторінок з однаковими запитами, вони почнуть конкурувати один з одним.
- Постійно аналізуйте сайт на биті посилання та виправляйте знайдені помилки. Якщо на сайті буде велика кількість битих посилань, то внутрішня вага сторінок переливатиметься в нікуди.
- Посилання по яким переходять користувачі, передають більшу вагу, ніж некликабельні посилання.
- Посилання мають зовні відрізнятися від тексту (виділення кольором, підкреслення).
- Використовуйте природні фрази для формування анкорів посилань. Сторінка акцептор може бути знижена у видачі через велику кількість спамних анкорів.
- Якщо як посилання використовуються картинки. Обов’язково прописуйте Alt тег. Значення тега alt буде враховуватися як анкор.
- Якщо структура сайту побудована не на URL, а на внутрішніх посиланнях, робіть перелінковку в межах одного розділу.
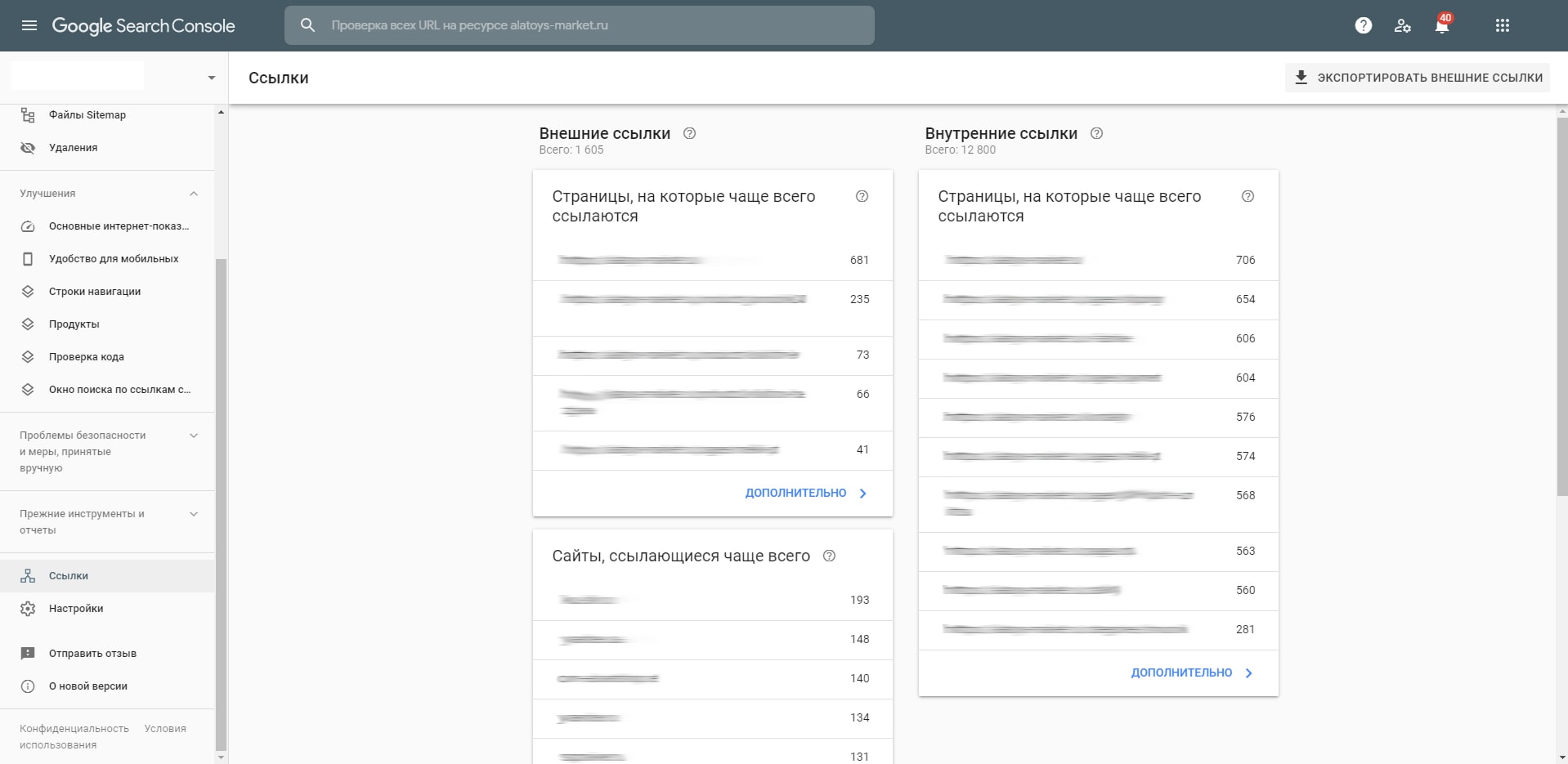
Найпростіший і безкоштовний інструмент, за допомогою якого можна переглянути інформацію про перелінкування – це Google Search Console. У розділі «Посилання» можна побачити звіти за зовнішніми та внутрішніми посиланнями, також можна побачити найпоширеніші тексти, що використовуються в посиланнях.

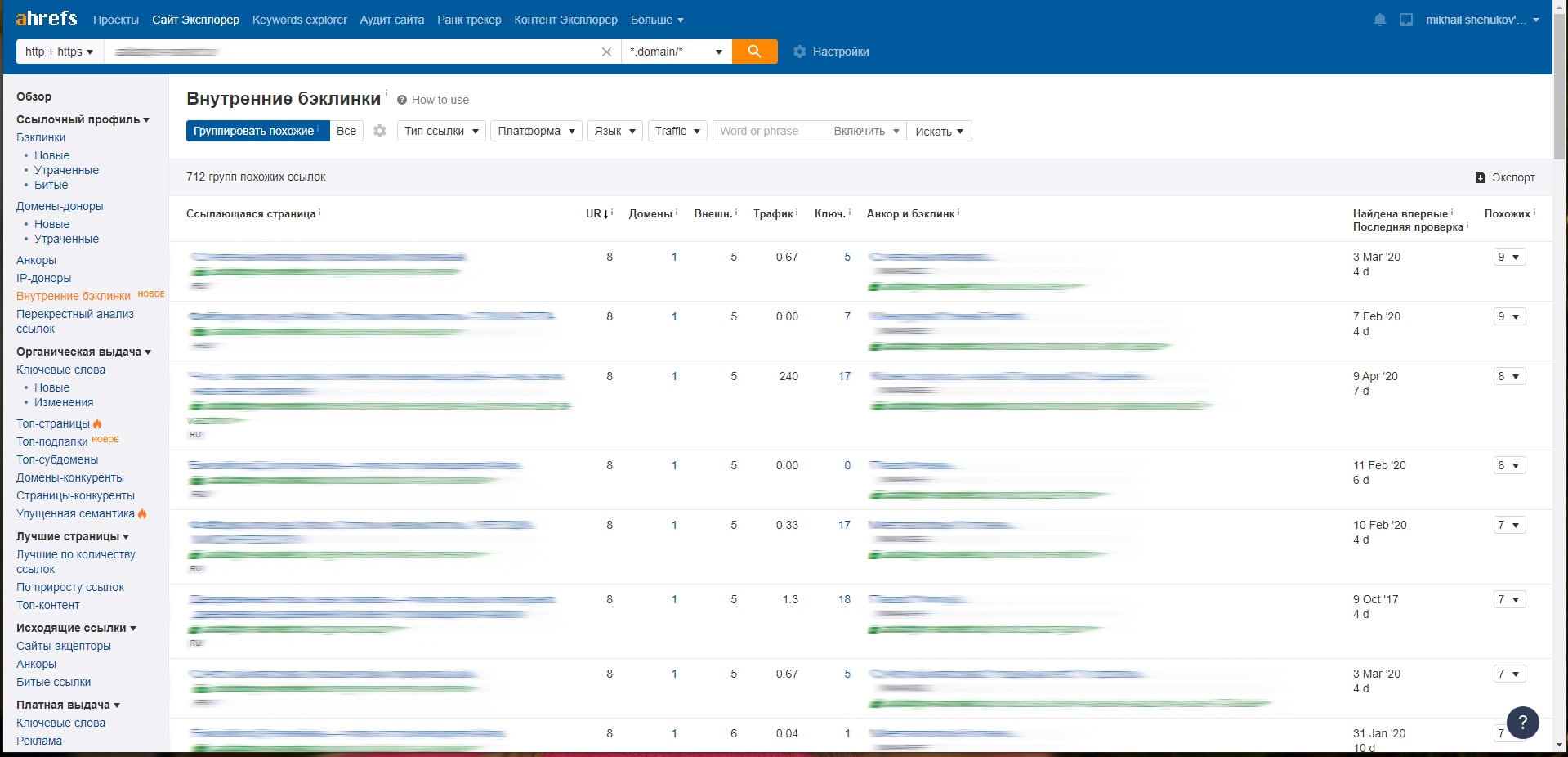
Окрім безкоштовного інструменту від Google можна використовувати різноманітні сервіси аналізу посилань, типу Ahrefs.

У сервісі Ahrefs можна вибрати “Сайт Експлорер” і потім “Внутрішні беклінки”. Ahrefs показує максимально докладну інформацію про посилання, анкори і т.д.
Внутренний ссылочный вес страницы имеет два вида статический и динамический. Статический учитывает только количество ссылок ведущих на страницу, динамический учитывает переходы пользователей по ссылкам.
Для расчета статического внутреннего веса страниц можно воспользоваться вебмастером поисковой системы Google.

Для простоти розуміння візьмемо сайт із 11 сторінками. Одна сторінка основна та 10 сторінок зі статтями. Якщо кожна сторінка має вагу 1 і посилається на головну сторінку, то на головну передається вага 10. Це дуже спрощена схема. Оскільки зі сторінки ведуть 2 посилання, кожна посилання передає 0,5, якщо 4 посилання, то 0,25. Також варто враховувати, що з головної сторінки можуть бути посилання на одну з контентних сторінок.
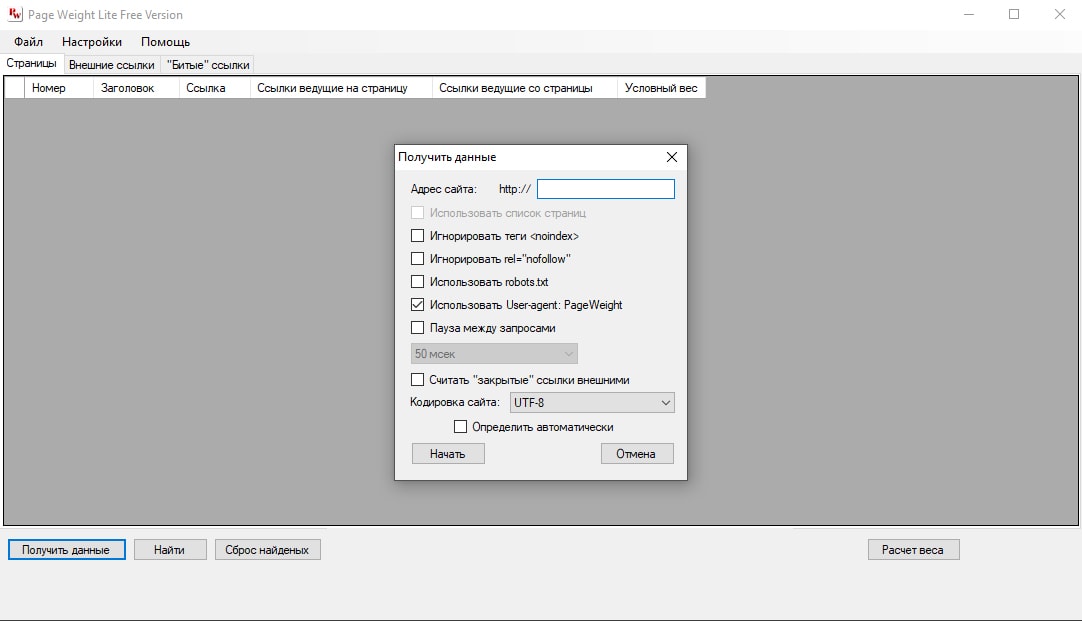
Якщо потрібна наочніша інформація, тоді можна використовувати безкоштовну програму Page Weight Lite (вона підходить для невеликих сайтів з кількістю сторінок до 2000).

Після введення головної сторінки сайту можна запустити збирання інформації. Програма просканує усі сторінки на сайті. Після проведення розрахунку ви отримаєте розрахункові значення, використовуючи які, можна приймати рішення про коригування внутрішньої перелінковки.
Биті посилання – це дуже неприємна у всіх сенсах помилка. У разі великої кількості битих посилань як зливається вага в нікуди, а й погіршуються поведінкові чинники.
Знайти всі побиті посилання на сайті просто. Для початку можна використовувати широко відому програму Xenu (офіційний сайт компанії – http://home.snafu.de/tilman/xenulink.html виглядає досить примітивно, але сама програма є відомим інструментом у середовищі SEO-оптимізаторів).
Після запуску програми достатньо ввести URL-адресу сайту і запустити сканування. Програма автоматично просканує весь веб-сайт. Під полем введення URL сайту є чекбокс, вибравши який можна просканувати також зовнішні посилання. Якщо його зняти, буде проведено сканування лише внутрішніх посилань.
Після закінчення сканування сайту достатньо відсортувати всі результати у стовпці Status. Червоним кольором буде виділено всі знайдені помилки.
Всі помилки варто перевіряти ще раз (комбінація Ctrl+R). На момент сканування сторінка могла бути недоступна, тому помилки завжди варто перевіряти ще раз. Якщо на рядку з помилкою клацнути правою кнопкою і вибрати пункт URL properties, то відкриється вікно з додатковою інформацією про помилку.
Крім Xenu, є ще дуже хороший інструмент для пошуку технічних помилок на сайті – Netpeak Spyder. Цей сервіс платний, але його можливості та функціонал просто приголомшливі. Запустивши сканування сайту можна отримати десятки звітів із найрізноманітнішими технічними проблемами, у тому числі і з битими посиланнями.
Вивантаживши помилки в Excel або Google Документи можна працювати над їх усуненням.
Внутрішня перелінковка сайту – це трудомістка та важлива задача. З її допомогою можна покращити поведінкові фактори, покращити індексацію сайту та вплинути на просування сайту. Головне правильно підібрати схему перелінкування і врахувати за необхідні нюанси. Тому якщо ви не впевнені у своїх знаннях, краще довірити цю роботу фахівцям.