Атрибут Alt (Альт) – це елемент тега img мови HTML, що дозволяє встановити альтернативний текст для зображення. Свою назву цей атрибут отримав як скорочення від англійської “alternative”.
У мові html синтаксис атрибуту alt виглядає так:
<img src="images/yellow-sports-car.jpg" alt="спортивний автомобіль жовтого кольору"></a>
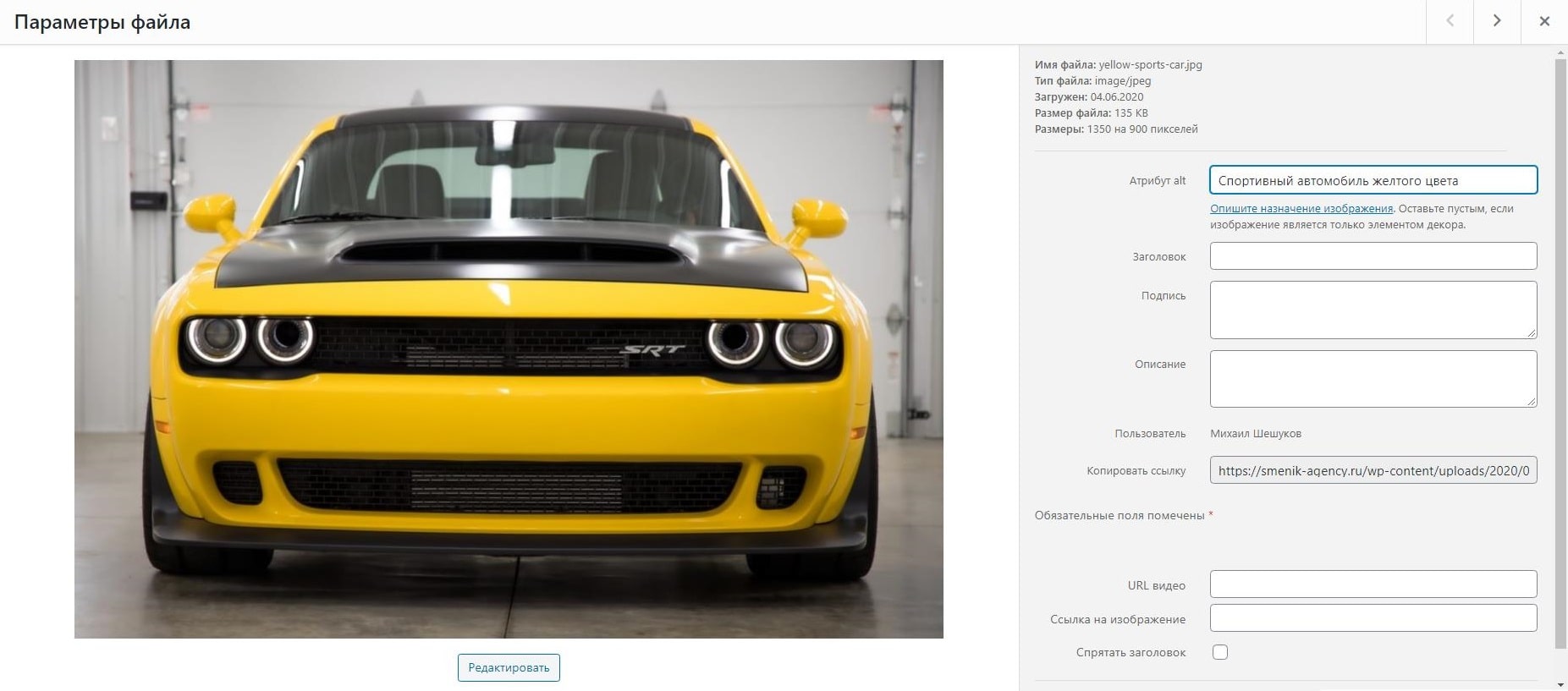
На панелі адміністрування різних платформ передбачено окремі поля для введення альтернативного тексту. Наприклад, у WordPress вікно заповнення атрибутів картинки виглядає так:

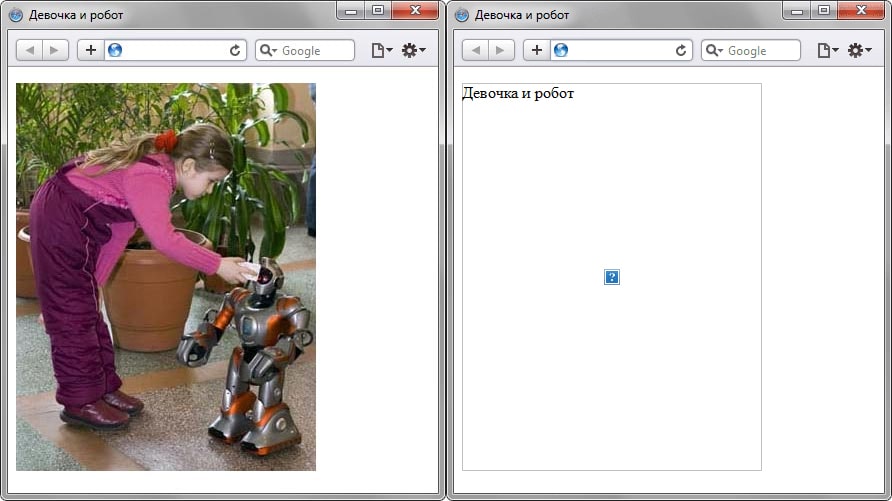
- Текстова інформація, введена в alt, буде відображатися на сторінці замість малюнка. У разі виникнення будь-яких проблем із завантаженням зображень (віддалені зображення, вимкнення або низька швидкість завантаження) з’явиться альтернативний текст. Значення атрибута дозволяє зрозуміти відвідувачеві, що має на малюнку.

- Дані атрибутів використовуються в сервісах озвучування тексту.
- Пошукові системи, такі як Yandex чи Google, індексують на сторінках сайту не лише текст, а й графічну інформацію. Щоб показати в пошуковій видачі більш релевантні картинки, пошукові системи можуть орієнтуватися на інформацію введену в Alt.
- Поліпшення оптимізації сторінки.
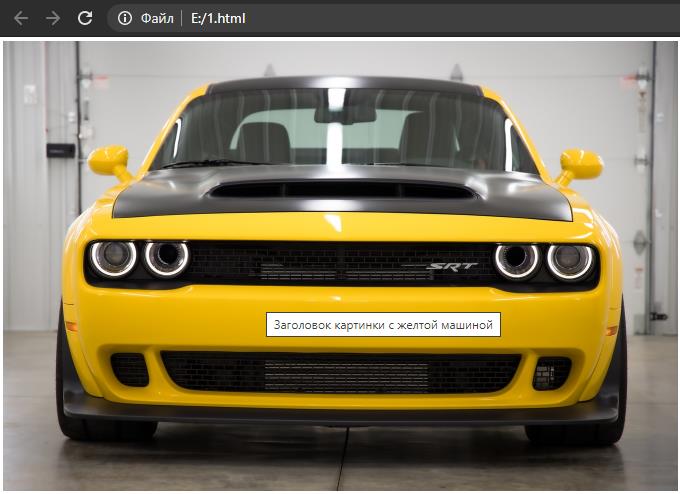
Разом з атрибутом Alt можна написати атрибут Title. Title є універсальним атрибутом і визначає вміст картинки при наведенні покажчика мишки на зображення.

У мові html синтаксис виглядає так:
<img src="images/yellow-sports-car.jpg" alt="сспортивний автомобіль жовтого кольору" title=”Заголовок картинки з жовтою машиною”></a>
При заповненні атрибуту alt для картинок слід дотримуватись кількох простих правил:
- Не слід використовувати довгі тексти. Фраз до 5-6 слів більш ніж достатньо.
- Альтернативний текст повинен точно описувати те, що зображено на зображенні. Немає сенсу додавати опис тварини до фотографії велосипеда.
- В описі зображень (якщо зображення відповідають змісту сторінки) варто використати основні ключові слова сторінки.
- Не допускайте переспати ключових слів в атрибутах.
- Для картинок, які формують дизайн сайту або не несуть смислове навантаження, можна не заповнювати Alt.
- Title має відбивати те, що зображено малюнку.
- Бажано використовувати невеликий за довжиною заголовок.
- Наявність основних ключових слів у title.
- Не бажано використовувати загальні слова, такі як зображення, фото і т.д.
- Більшість інтернет-магазинів намагаються представити свої товари максимально детально. У кожній картці товару може бути 3-5 картинок. Головне правило – не вигадувати якісь складні назви. Просто до опису додайте номер зображення, наприклад: Пральна машина ZANUSSI ZWSO – зображення 1, Пральна машина ZANUSSI ZWSO — зображення 2. Дозволяється використання однакового значення атрибуту для всіх зображень товару.
- Різні кольори товару. У цьому випадку шаблонний текст атрибута вставляє значення кольору. Наприклад: “жовтий диван”, “синій диван” або “вечірня сукня синього кольору”, “вечірня сукня темно зеленого кольору”.
- Велика кількість товарів. Якщо в інтернет магазині десятки тисяч товарів, то заповнити для всіх зображень Alt вручну неможливо. Тоді можна згенерувати описи так: «Заголовок Н1» + «Артикул товару» + «Номер зображення». За такою формулою програмісти можуть швидко згенерувати описи для всіх зображень.Всі перелічені моменти однозначно дадуть позитивний результат під час просування сайту в пошукових системах. Головне правильно заповнити всю потрібну інформацію.