Для створення інтернет-магазинів все частіше використовують готові платформи. Це може бути Wordspress, Opancart, OkayCMS або інші, залежно від типу сайту та вимог до нього. Функціонал платформ досить схожий: категорії, фільтри, виробники тощо. Теоретично може виникнути ситуація, коли кілька магазинів на різних платформах матимуть практично однаковий функціонал. Як правильно, за майже ідентичного функціоналу збільшити конверсію та відірватися від конкурентів? Одна з можливих відповідей – картки товарів.
Кожна сторінка товару є невеликою посадковою сторінкою. Чим корисніша інформація перебуватиме на стариці, тим більша ймовірність того, що відвідувач сайту оформить замовлення саме у вас.
Існує ряд моментів при наповненні сторінок, на які варто звернути увагу:
- Найменування. Має бути коротким, ємним і точно відображати суть товару. Прочитавши назву товару відвідувач сайту повинен зрозуміти, що він знайшов саме те шукав.
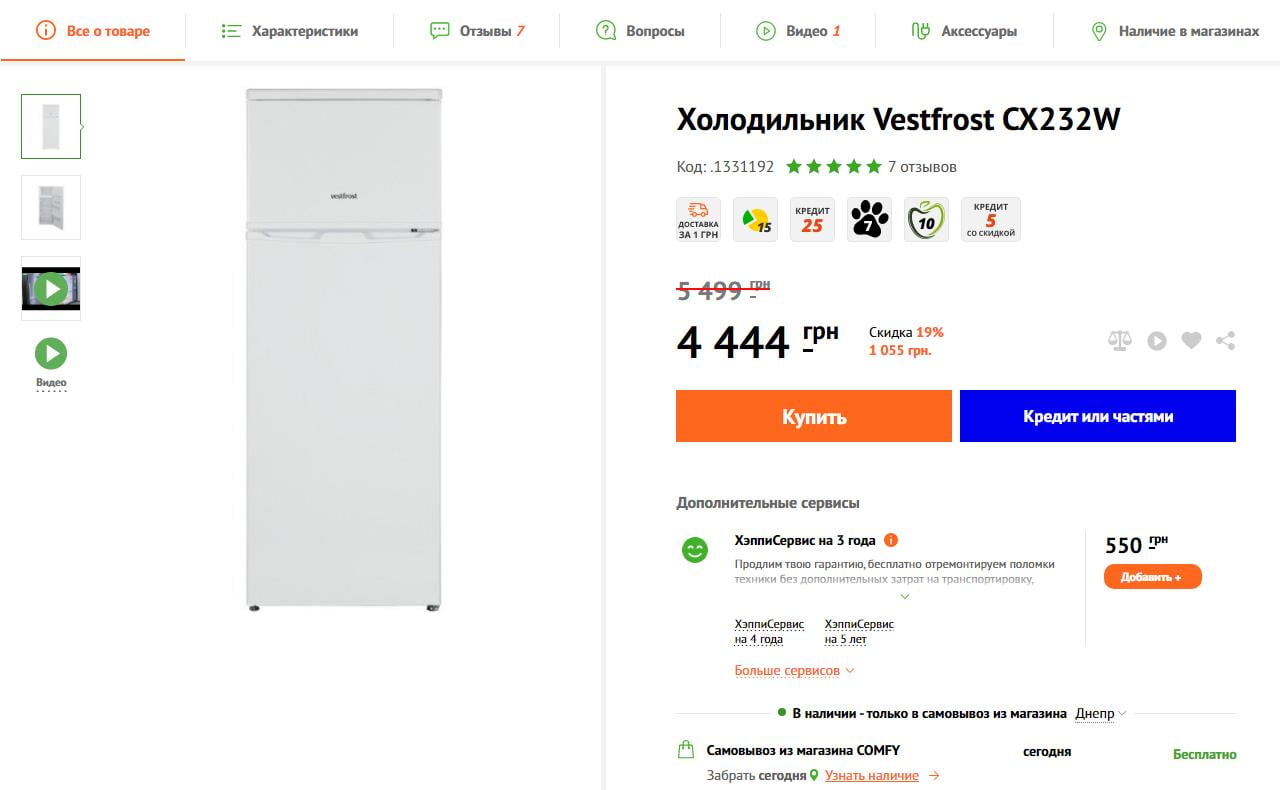
- Фотографії. Багато відвідувачів будуть приймати рішення про покупку, ґрунтуючись на фотографіях. Характеристики та опис іноді навіть не читається. Важливо, щоб фотографії були гарної якості. На фото товар має бути представлений з різних боків. Також добре передбачити можливість збільшення фотографії, щоб можна було розглянути дрібні елементи. І в ідеальному випадку додати відео.

Важливе уточнення! Іноді виникає ситуація, коли відвідувачі дзвонять та запитують про якусь особливість. Це явний знак, що необхідно сфотографувати саме ту ділянку, яка викликає запитання та викласти фотографію на сайт. Така фотографія у картці товару одразу дасть відповідь покупцям і дозволить зменшити кількість дзвінків із запитаннями.
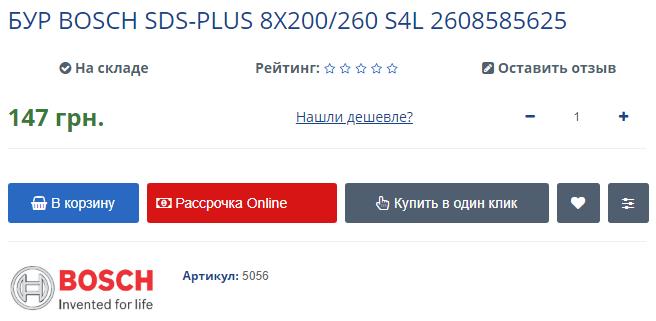
- Артикул. Використання артикулу дозволяє однозначно ідентифікувати товар. Коли покупець телефоном намагається оформити замовлення, то набагато простіше знайти потрібний товар за артикулом. У деяких темах необхідно використовувати артикул виробника для однозначної ідентифікації.

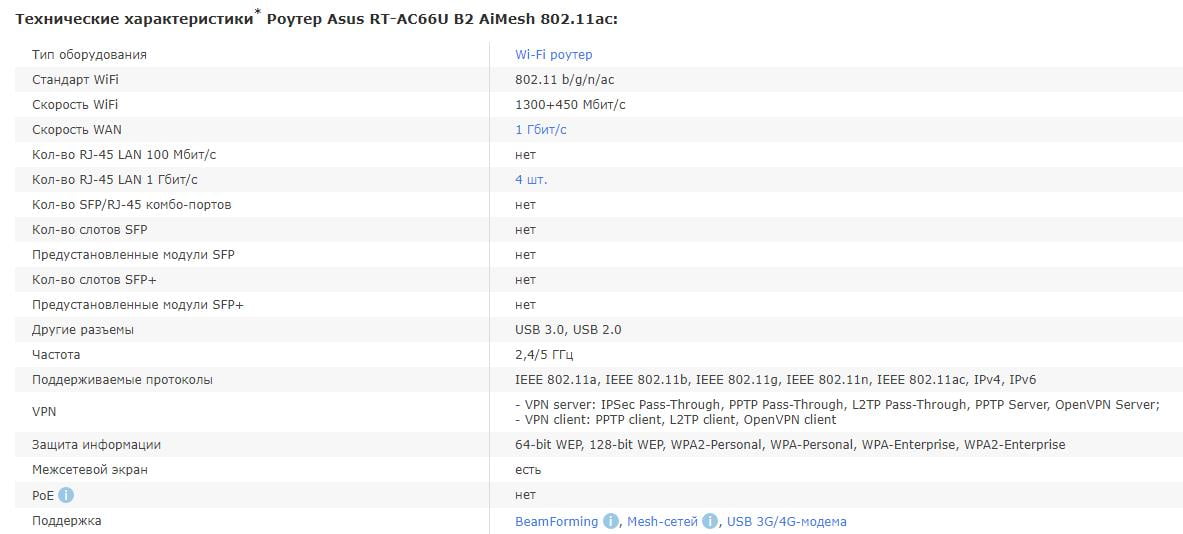
- Характеристики товару Вважається що чим більше буде характеристик товару вказано на сайті, тим краще. Маючи повний перелік характеристик, відвідувач зможе сам вибрати те, що йому потрібно і оформити замовлення.
Частково це правильно. Але варто уточнити, що не всі параметри необхідні для ухвалення рішення про покупку. Також необхідно враховувати цільову аудиторію.

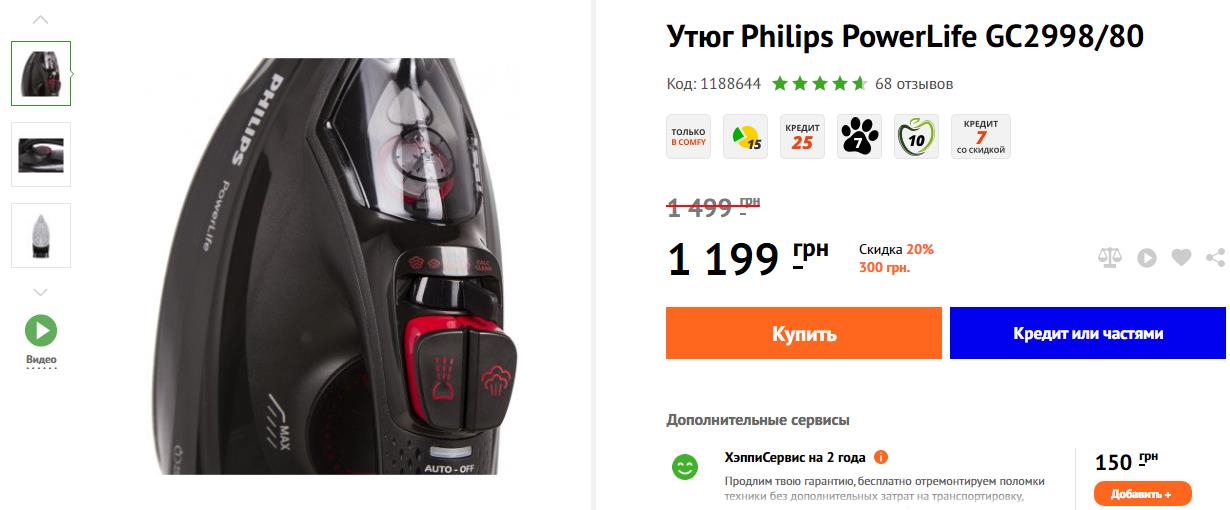
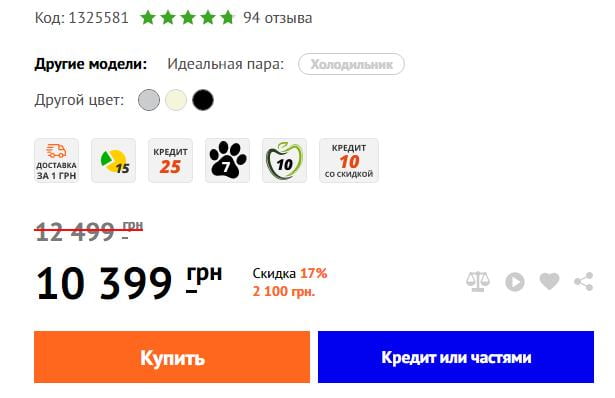
- Ціна. Є кілька обов’язкових вимог. Основне – це актуальність ціни на момент оформлення замовлення. Друге – правильно підібрати колір цифр, що відображають ціну і виділити весь блок з ціною. Поряд з ціною часто розташовують різну інформацію про знижки, бонуси, варіанти оплати і т.д.

- Опис товару. Один із найважливіших пунктів при оформленні карток. Існує два табори SEO-оптимізаторів та власників сайтів: перші вважають, що опис товару не потрібний, другі вважають, що опис товару потрібний. Замовляти опис товару для сотень, іноді навіть тисяч однотипних товарів – це велика робота, яка сильно вдарить по бюджету. Генерувати так звану «рибу», в яку будуть поставлятися назва товару – це настільки застарілий варіант, що про нього багато хто навіть не знає. Не робити опис – покупець може прогаяти важливу інформацію, яку ми хочемо донести до нього.
Частково мають рацію і ті й інші. Як тоді визначити, що правильно? Відповідь дуже проста – подивитися на ТОП видачі за вашими основними ключовими словами.
Для деяких ніш опис товару не можна використовувати. Як приклад можна навести побутову техніку. Майже ніхто не використовує опис для холодильників. Хіба що робиться виняток для кількох дорогих моделей.

Тому, перш ніж приймати остаточне рішення про наповнення картки товару, варто подивитися на лідерів ніші.
Важливе уточнення! Іноді виникає ситуація, коли відвідувачі дзвонять та запитують про якусь особливість. Це явний знак, що необхідно сфотографувати саме ту ділянку, яка викликає запитання та викласти фотографію на сайт. Така фотографія у картці товару одразу дасть відповідь покупцям і дозволить зменшити кількість дзвінків із запитаннями.
- Відгуки та коментарі. Відгуки іноді стають навіть важливішими, ніж характеристики. Для покупця важливо побачити живі фото, прочитати коментар реального користувача. А з погляду SEO-оптимізації відгуки дають змогу оновлювати інформацію на сторінці, доповнювати контент новими даними з використанням ключових слів.
- Додаткова інформація, яка допоможе покупцеві прийняти позитивне рішення. Це можуть бути різні сертифікати, інструкції, паспорт тощо.
- Блоки рекомендацій. Як правило, внизу картки виводяться блоки з рекомендованими або супутніми товарами. Такі блоки дозволяють показати покупцеві найцікавіші пропозиції та збільшити середній чек за допомогою додаткових продажів.
- Різні модулі для утримання відвідувача на сайті. Починаючи від блоку переглянутих позицій і закінчуючи можливістю додати товари для порівняння чи обране. Будь-яке рішення, що дозволяє утримати відвідувача на сайті, має бути проаналізоване і по можливості впроваджене.
- Хлібні крихти та зручна навігація за каталогом. Хлібні крихти – дуже корисний інструмент для навігації по сайту. Можливість повернутися на рівень вище у складному та великому інтернет магазині часто утримує покупця та допомагає йому зробити позитивний вибір.
Описані вимоги є основними. Як правильно скомпонувати всю описану інформацію – тема окремої статті. Опишемо, лише найважливіше – будь-яка картка має продавати, а не просто надавати інформацію про товар. Основні вимоги до інформації на сторінці товару:
- Гарний і цілісний вигляд всієї картки. Залучення покупця будь-якому етапі вибору.
- Картка, що продає, повинна давати відповідь на запитання – навіщо покупцю саме цей товар. У самому ідеальному випадку у картці має бути зазначено як за допомогою товару можна вирішити питання чи біль покупця. Приклад: використання нових технологій у камері телефону дозволяє робити чіткі селфі фото при поганому освітленні.
- Картка товару має мотивувати клієнта прийняття рішення. Для цього можуть додатково використовуватися різні тригери, такі як банери зі зворотним відліком часу, що залишився до кінця акції, або напис «товар закінчується».
- Інформація на сторінці товару має надавати відвідувачеві впевненості у правильності його вибору.
Усі описані параметри більше належали до поведінкових чи комерційних чинників. Якщо розглянути картку товару з технічної точки зору, можна виділити ще одну рекомендацію — це шлейфові запити і теги. Список запитів, які покупці вводять разом із найменуванням товару зовсім невеликий. Наприклад, покупець шукає «холодильник Indesit ХХХ». З основною максою запитом можуть бути шлейфи:
- Купити/замовити
- Ціна
- Відгуки
- Характеристики
- Інструкція
- Доставка і т.д.
Це не всі запити. Список подібних запитів можна отримати, зібравши семантику. Про семантичному ядрі можна прочитати у нашій окремій статті.
Усі шлейфові запити мають бути у картці товару. Наявність таких слів на сторінці дозволяє пошуковим системам наводити більше потенційних клієнтів.
Теги використовуються для об’єднання кількох товарів за певним змістом. Використовуючи теги, можна генерувати посадкові сторінки під певні низькочастотні ключові слова. Одна дві таких сторінки нічого не змінять, а сотні посадочних сторінок створених на основі семантичного ядра дозволять отримати відчутний трафік.
Правильний шаблон картки товару дозволить використовувати кожен елемент сторінки для залучення нових відвідувачів та збільшення продажів. Приклад: кнопка купівлі товару повинна містити текст “Купити”, а не наприклад “До кошика”.
Будь-яка інформація, розміщена на сайті, повинна допомагати покупцеві з прийняттям рішення. Якщо ви не впевнені, як все правильно організувати на своєму сайті — звертайтесь до нас!